
Validity 是一款验证网页HTML 信息的插件,有错误的话,可以在Chrome的JS控制台中看到。
使用方法
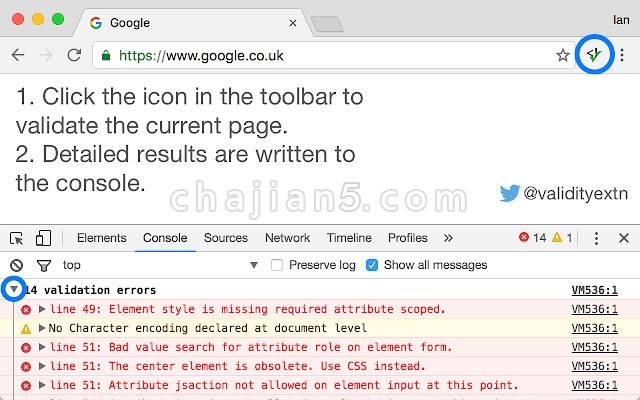
安装插件后,点击插件图标即可开启验证。
也可以通过键盘快捷键按Alt+Shift+V来操作。
Validity v4.1.0.0
上次更新日期:2022年11月7日
相关
- SnipCSS 提取页面上元素的CSS/HTML
- PerfectPixel by WellDoneCode (pixel perfect) 网页开发像素比较校对
- HTML Tree Generator 查看网页HTML代码结构树
- Edit with Sublime Text™ 编辑HTML元素的开发者工具
- Text适用于Chrome OS和Chrome浏览器的文本编辑器
- SelectorGadget 快速找到html结构信息的插件方便爬取
- Markdown Preview Plus自动把Markdown转换为HTML语法
- XPath Helper 轻松获取网页HTML元素的xPath
- 数据抓取分析工具-自动生成最简HTML选择命令用于爬虫网页内容分析
- 字符串编码、解码、二维码生成、解码、加密解密 HTML/JS/CSS 常用对照表开发工具箱
相关
- SnipCSS 提取页面上元素的CSS/HTML
- PerfectPixel by WellDoneCode (pixel perfect) 网页开发像素比较校对
- HTML Tree Generator 查看网页HTML代码结构树
- Edit with Sublime Text™ 编辑HTML元素的开发者工具
- Text适用于Chrome OS和Chrome浏览器的文本编辑器
- SelectorGadget 快速找到html结构信息的插件方便爬取
- Markdown Preview Plus自动把Markdown转换为HTML语法
- XPath Helper 轻松获取网页HTML元素的xPath
- 数据抓取分析工具-自动生成最简HTML选择命令用于爬虫网页内容分析
- 字符串编码、解码、二维码生成、解码、加密解密 HTML/JS/CSS 常用对照表开发工具箱
