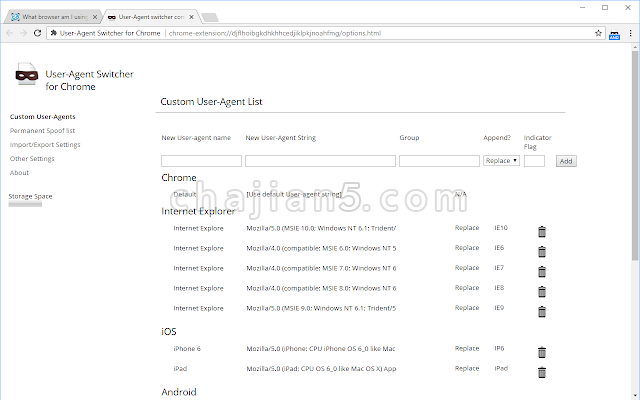
前端开发工程师在做网页适配时,需要同时在不同的设备上测试网页的自适应情况,有了 User-Agent Switcher for Chrome,只需要一个浏览器插件,你可以随时更换 UA,测试网页的自适应情况,帮你很好地提高了开发效率。比如想看手机网页代码如何实现的,可以用这个插件切换UA。

Chrome插件User-Agent Switcher for Chrome下载
版本:1.0.43
上次更新日期:2017年8月3日
User-Agent Switcher for Chrome v1.1.0
上次更新日期:2021年1月19日
User Agent Switcher v1.1.8.0
上次更新日期:2024年6月18日
相关
- Window Resizer前端网页开发快速调整浏览器窗口尺寸
- User-Agent Switcher 在浏览器上切换不同的user-agent
- User-Agent Switcher and Manager 切换用户代理(User-Agent或UA)
- 前端开发必备网页性能分析 Performance-Analyser
- 前端开发网页标尺Page Ruler
- User-Agent Switcher 更改浏览器用户代理(UA)的插件
- CSS Scan 快速查看及复制网页元素的CSS
- BrowserStack 在浏览器测试网页
- Measuremate 测量网页元素之间距离
- Resource Override 前端调试工具 可以重定向特定的url地址
相关
- Window Resizer前端网页开发快速调整浏览器窗口尺寸
- User-Agent Switcher 在浏览器上切换不同的user-agent
- User-Agent Switcher and Manager 切换用户代理(User-Agent或UA)
- 前端开发必备网页性能分析 Performance-Analyser
- 前端开发网页标尺Page Ruler
- User-Agent Switcher 更改浏览器用户代理(UA)的插件
- CSS Scan 快速查看及复制网页元素的CSS
- BrowserStack 在浏览器测试网页
- Measuremate 测量网页元素之间距离
- Resource Override 前端调试工具 可以重定向特定的url地址
