标签:网页开发
BrowserStack 在浏览器测试网页
BrowserStack 是一款开发网页测试插件,使用BrowserStack 的开发工具测试网页,可以直接检查真实用户条件下的页面行为和文件错误。BrowserStack v3.0.4.0上次更新日期:2023年7月9日……
Hoverify All-in-one 网页前端开发体验提升工具
Hoverify 是一款开发者工具插件,让你的网络开发生活变得简单一点。功能特点1) 只需将鼠标悬停在元素上即可检查CSS和HTML。2) 实时编辑CSS和HTML。3) 将代码导出到Codepen。4) 检查媒体查询和动画。5) 编辑任何HTML元素的内容。6) 使用箭头键遍历DOM元素。7) 可视化元素的边距和填充。8) 了解……
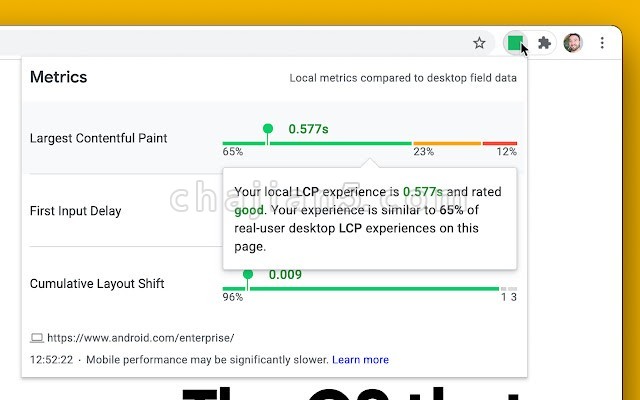
Web Vitals 查看网页加载性能指标 提升用户体验
Web Vitals 是一款网页页面加载性能指标的插件,方便你测试网页性能,安装插件后,点击插件图标即可查看到数值,是用户体验提升的重要参考插件。我们可以通过Web Vitals 这个插件查看到关于加载、交互性和布局转换指标的即时反馈。Measure metrics for a healthy siteWeb Vitals are quality ……
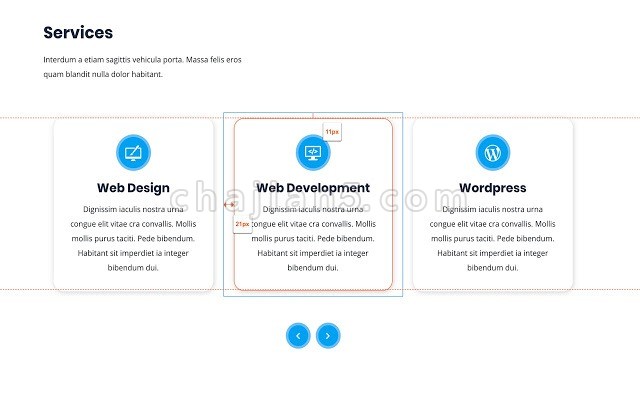
Smart Page Ruler 智能网页页面标尺
Smart Page Ruler是一款前段开发者使用的插件,提供的功能主要是页面标尺,之前我们推荐过Page Ruler Redux 和Page Ruler。使用Smart Page Ruler 可以快速的得到任何你需要的边距、填充、宽度、高度。Smart Page Ruler is the developer tool to measure ev……
Sitemod.io前端开发页面修改插件
Sitemod可以让你在不访问源代码的情况下修改网站,并且获得修改后的网站链接,这样一来,你可以让你的客户/老板看到网站的实时改动效果是怎样的。Sitemod.io插件下载版本:1.0.6上次更新日期:2019年9月16日……
Web Server for Chrome本地WEB服务器环境搭建
开发者在大多数情况(非源文件错误)下载源文件到本地不能加载模型,那么你可能需要搭建一个本地WEB服务器。那么本地没有搭建欢迎的话,这个插件就很起到好用处了!如果你在其他人的电脑临时处理下问题,那么也就收藏本页面,随时部署一个简单的环境。安装插件后首先需要选择一个文件夹与之关联。有多个可访问的URL,自定义端口,以及设置CORS header. 它……