标签:程序开发
Hoverify All-in-one 网页前端开发体验提升工具
Hoverify 是一款开发者工具插件,让你的网络开发生活变得简单一点。功能特点1) 只需将鼠标悬停在元素上即可检查CSS和HTML。2) 实时编辑CSS和HTML。3) 将代码导出到Codepen。4) 检查媒体查询和动画。5) 编辑任何HTML元素的内容。6) 使用箭头键遍历DOM元素。7) 可视化元素的边距和填充。8) 了解……
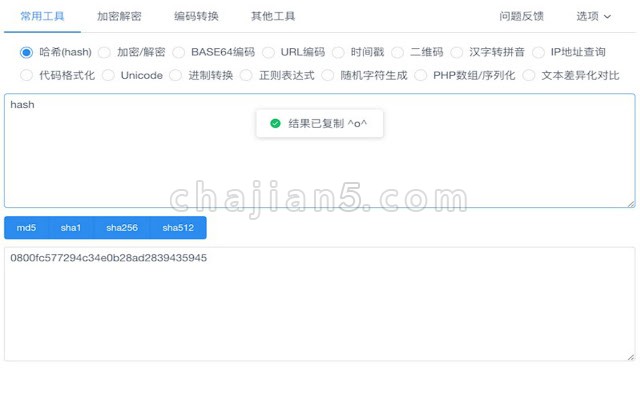
程序员必备的Ctool 程序开发常用工具Chrome浏览器插件
程序员必备的一款Chrome插件!程序开发常用工具,哈希/加解密/编码转换/时间戳/二维码/拼音/IP查询/代码优化/Unicode/正则等功能都有的。## 功能列表|功能|说明|离线使用||—|—|—||哈希|`md5`, `sha1`, `sha256`, `sha512`|√||加密/解密|`AES`,`……
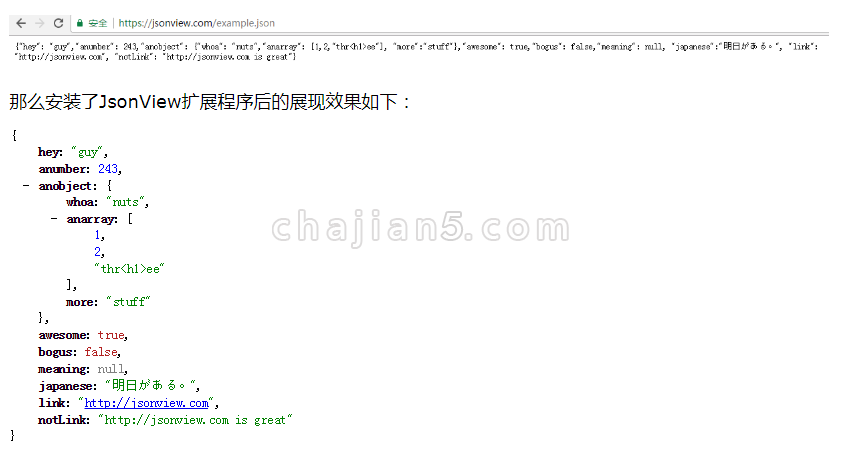
JSONView-WEB开发者JSON数据格式化和高亮Chrome浏览器插件
JSONView是一款开发者喜欢的插件,话不多说,数据格式化与代码高亮很好用,图片上部分是JSONView插件安装前的效果,后面是安装后的效果。插件JSONView 下载版本:0.0.32.3上次更新时间:2017年1月6号……
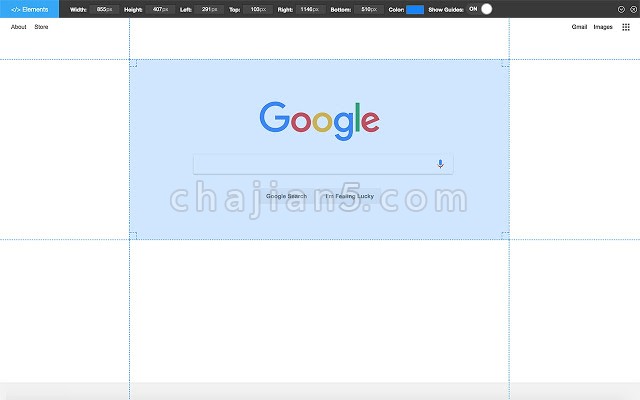
前端开发网页标尺Page Ruler
前端开发者在调试网页的时候,一定会遇到需要查看网页中某个具体控件或者整个网页具体尺寸的情况,这时候,Page Ruler 能够帮你完成这一项工作,测量网页元素,再也不用打开占据大片空间的「检查元素」窗口了。Chrome插件Page Ruler下载版本:1.0.2上次更新日期:2018年12月18日……
BuiltWith Technology Profiler查看网站用到的建站技术
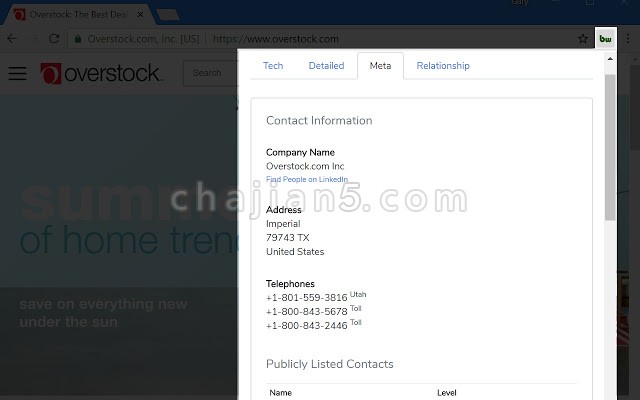
作为开发者,对于友商网站所使用的技术栈想必也充满了许多好奇心,有没有工具能够帮你完成这项工作呢?答案就是 Chrome 插件 BuiltWith Technology Profiler,它能够帮你分类呈现当前访问网站的技术栈组成,实乃探索友商之利器。BuiltWith Technology Profiler v2.8上次更新日期:2018年7月5……
Eye Dropper前端开发 浏览器窗口内取色器
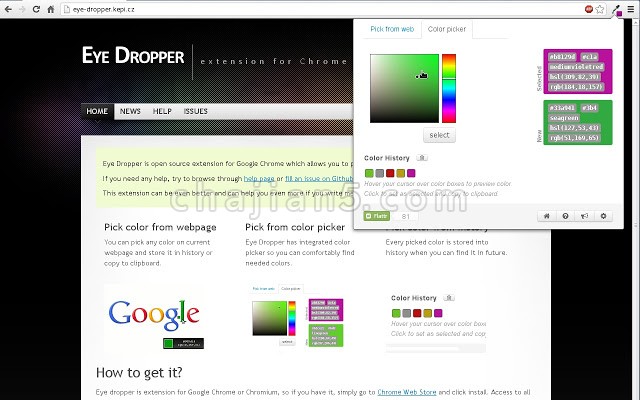
Eye Dropper是一款浏览器窗口内取色器(拾色器)Chrome插件,方便前端配色使用。Eye Dropper v0.5.2上次更新日期:2017年9月9日Eye Dropper v0.5.8上次更新日期:2021年3月22日Eye Dropper v0.5.15.0上次更新日期:2022年10月22日……
Window Resizer前端网页开发快速调整浏览器窗口尺寸
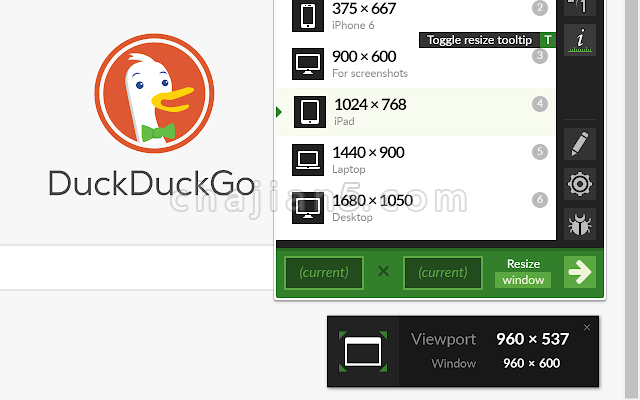
Window Resizer是一款可以调整浏览器窗口大小的Chrome窗口缩放插件,特别适合前端开发,用户安装了Window Resizer后,可以使用插件提供的选项来选择浏览器窗口大小,提供了多种常用尺寸可选或自定义窗口大小,为页面适配提高效率。Window Resizer v2.6.1上次更新日期:2018年10月21日Window Resi……
Vysor-Android开发必备 连接安卓手机屏幕并操作控制
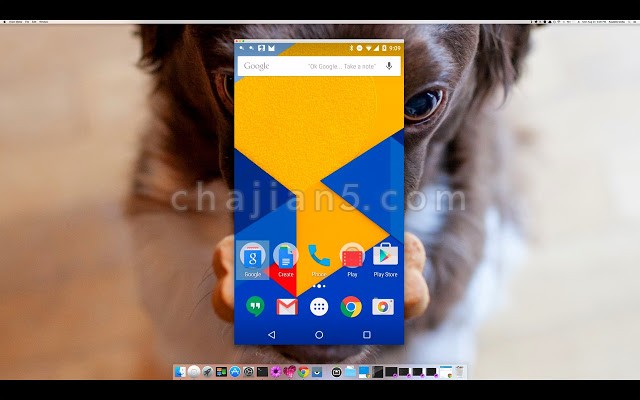
Chrome插件Vysor提供了连接并显示安卓屏幕的内容,做安卓开发的辅助工具。允许你在电脑查看和控制安卓手机。Chrome插件Vysor下载版本:2.1.4上次更新日期:2019年2月11日Vysor V2.3.0更新日期:2020年2月12日……
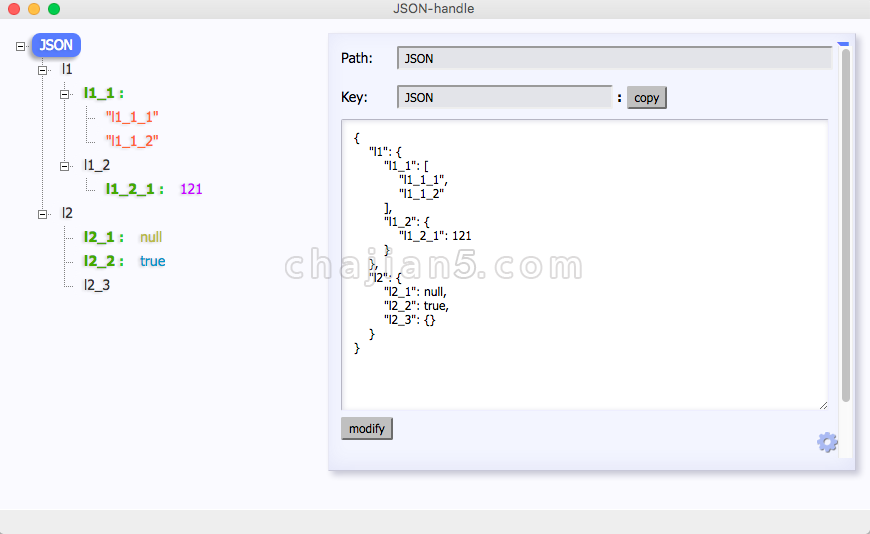
JSON-handle可对JSON格式内容浏览和编辑
这是一款开发者专用的Chrome插件,JSON-handle可以对JSON格式的内容进行浏览和编辑,以树形图样式展现JSON文档,并可实时编辑。JSON-handle v0.5.6上次更新日期:2018年3月25日JSON-handle v0.6.2.0上次更新日期:2021年12月21日……
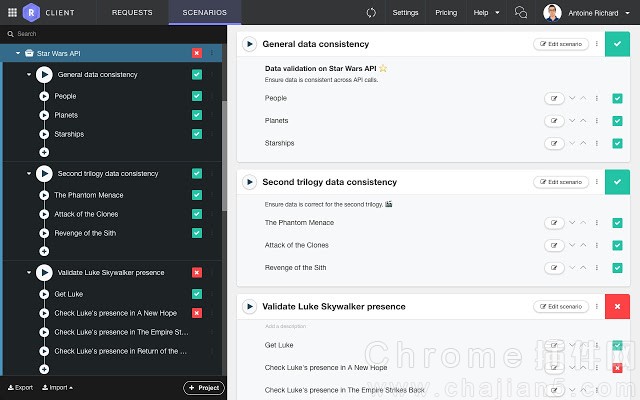
DHC REST Client-可模拟网络请求、测试API
之前我们介绍并推荐过Postman,如果你不喜欢,可以试试DHC REST Client,DHC REST Client也是一款开发者工具,功能与Postman类似,可模拟REST客户端向服务器发送测试数据,方便测试谷各种api接口。Chrome插件DHC REST Client下载版本:2.19.1上次更新日期:2018年8月29日……
- 1
- 2