标签:前端插件
PerfectPixel by WellDoneCode (pixel perfect) 网页开发像素比较校对
PerfectPixel by WellDoneCode (pixel perfect) 是一款前端开发插件,有助于开发者在页面像素校对,允许开发人员和设计人员在开发的HTML顶部放置半透明的图像覆盖,并在它们之间执行像素完美比较。插件特性:PerfectPixel by WellDoneCode (pixel perfect) v2.1.2.4……
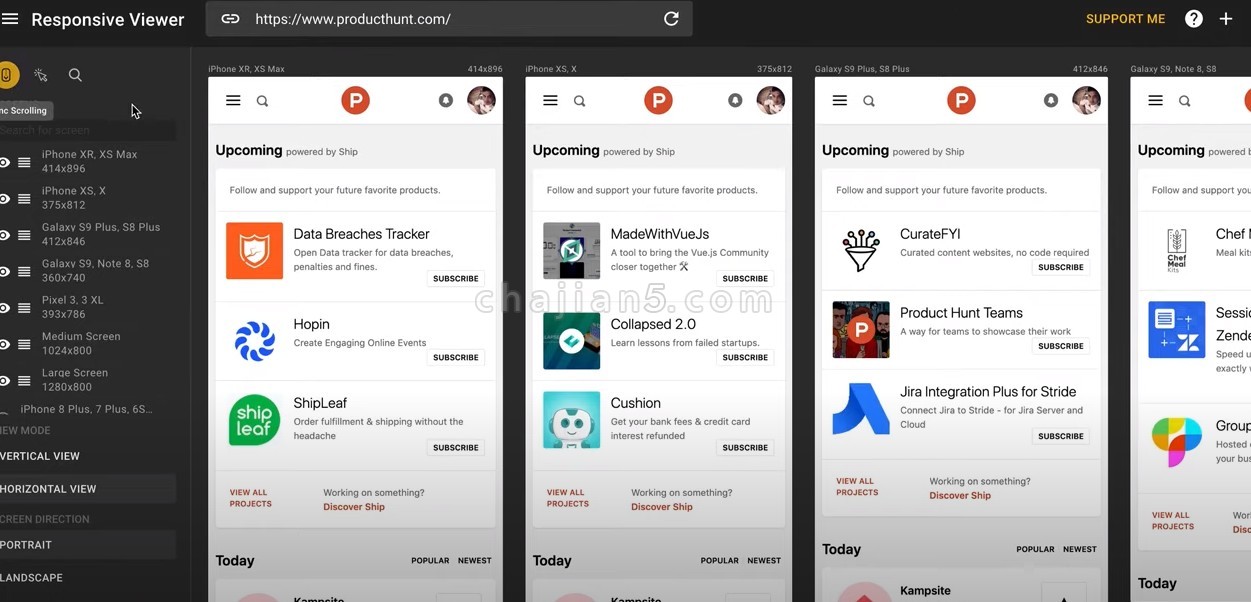
Responsive Viewer前端开发测试多个屏幕的效果
Responsive Viewer是一款前端开发测试插件,方便开发人员测试代码在多个屏幕的效果,Show multiple screens once, Responsive design testerA Chrome extension to show multiple screens in one view. the extension will……
前端网页APP性能优化测试工具Lighthouse
Lighthouse是一款google官方开发的测试app或者web page前端性能的插件,可以通过这个插件查看项目哪些地方还需要进一步优化,从而提高用户体验。安装好后会集成到开发者工具中,F12直接调用弹出工具栏,位于‘Audits’面板下。然后点击“Run audits”,之后就是等待生成评估界面。可以看到它给你各个方面的建议,比如图片、cs……
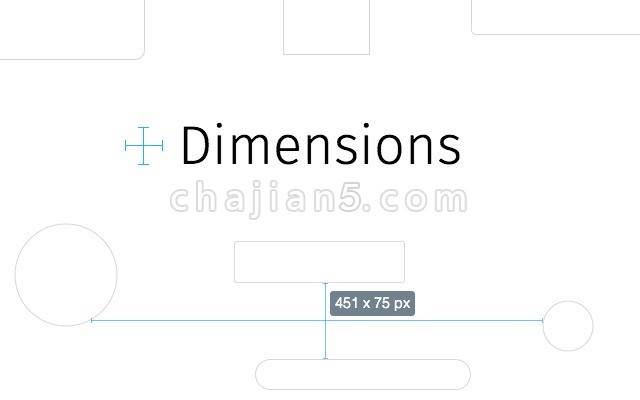
Dimensions 前端开发设计师工具 页面元素pixel尺寸测量
Dimensions 是一款前端开发工具,方便测量页面元素尺寸,量细微的距离时很好用。A tool for designers to measure screen dimensionsThis extension measures the dimensions from your mouse pointer up/down and left/right……