标签:前端开发工具
PerfectPixel by WellDoneCode (pixel perfect) 网页开发像素比较校对
PerfectPixel by WellDoneCode (pixel perfect) 是一款前端开发插件,有助于开发者在页面像素校对,允许开发人员和设计人员在开发的HTML顶部放置半透明的图像覆盖,并在它们之间执行像素完美比较。插件特性:PerfectPixel by WellDoneCode (pixel perfect) v2.1.2.4……
Hoverify All-in-one 网页前端开发体验提升工具
Hoverify 是一款开发者工具插件,让你的网络开发生活变得简单一点。功能特点1) 只需将鼠标悬停在元素上即可检查CSS和HTML。2) 实时编辑CSS和HTML。3) 将代码导出到Codepen。4) 检查媒体查询和动画。5) 编辑任何HTML元素的内容。6) 使用箭头键遍历DOM元素。7) 可视化元素的边距和填充。8) 了解……
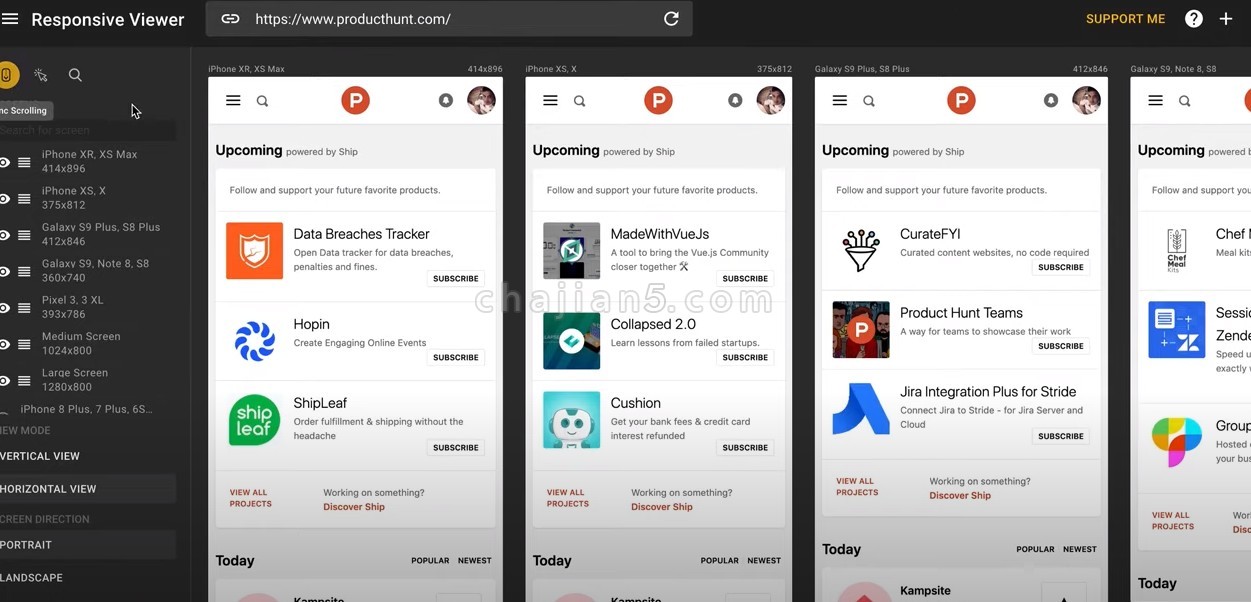
Responsive Viewer前端开发测试多个屏幕的效果
Responsive Viewer是一款前端开发测试插件,方便开发人员测试代码在多个屏幕的效果,Show multiple screens once, Responsive design testerA Chrome extension to show multiple screens in one view. the extension will……
CSS Peeper 提取网页CSS并构建漂亮的样式
CSS Peeper是一款前端开发者插件,是为设计师定制的CSS查看器。使用CSS Peeper 访问有用的样式,让设计师专注于设计,并尽可能少地花时间挖掘代码。有没有想过网站上的行高、字体或按钮大小是多少?我们为您提供满足您好奇心的终极工具。CSS Peeper 可以让您能够以最简单的方式检查代码,检查web上对象、颜色和资源的隐藏CSS样式。……
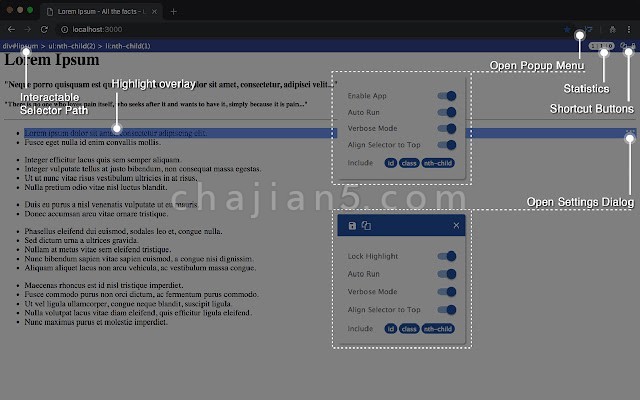
CSS Selector Capture Pro生成一个可复制的CSS选择器
CSS Selector Capture Pro这款工具生成一个可复制的CSS选择器,无需Devtool!是做前端开发的一把好手!干净、简单、直观的使用方式,以及这些独有的功能。✓ 可复制且可调整的选择器,可在CSS/JavaScript中使用✓ 与选择器匹配的元素的高亮显示✓ 基于视口上下文中的选择器的总匹配数✓ 选择简洁或冗长的选择器✓……
前端网页APP性能优化测试工具Lighthouse
Lighthouse是一款google官方开发的测试app或者web page前端性能的插件,可以通过这个插件查看项目哪些地方还需要进一步优化,从而提高用户体验。安装好后会集成到开发者工具中,F12直接调用弹出工具栏,位于‘Audits’面板下。然后点击“Run audits”,之后就是等待生成评估界面。可以看到它给你各个方面的建议,比如图片、cs……
Dimensions 前端开发设计师工具 页面元素pixel尺寸测量
Dimensions 是一款前端开发工具,方便测量页面元素尺寸,量细微的距离时很好用。A tool for designers to measure screen dimensionsThis extension measures the dimensions from your mouse pointer up/down and left/right……