标签:前端开发工具
Jam 网页开发 找bug的工具 错误报告工具 记录浏览器中的错误
Jam 是一个网页开发工程必备的工具之一,能够帮你科学快速的寻找bug,并形成一个错误报告,将浏览器中的错误记录下来。Jam v5.0.6.0上次更新日期:2024年8月21日……
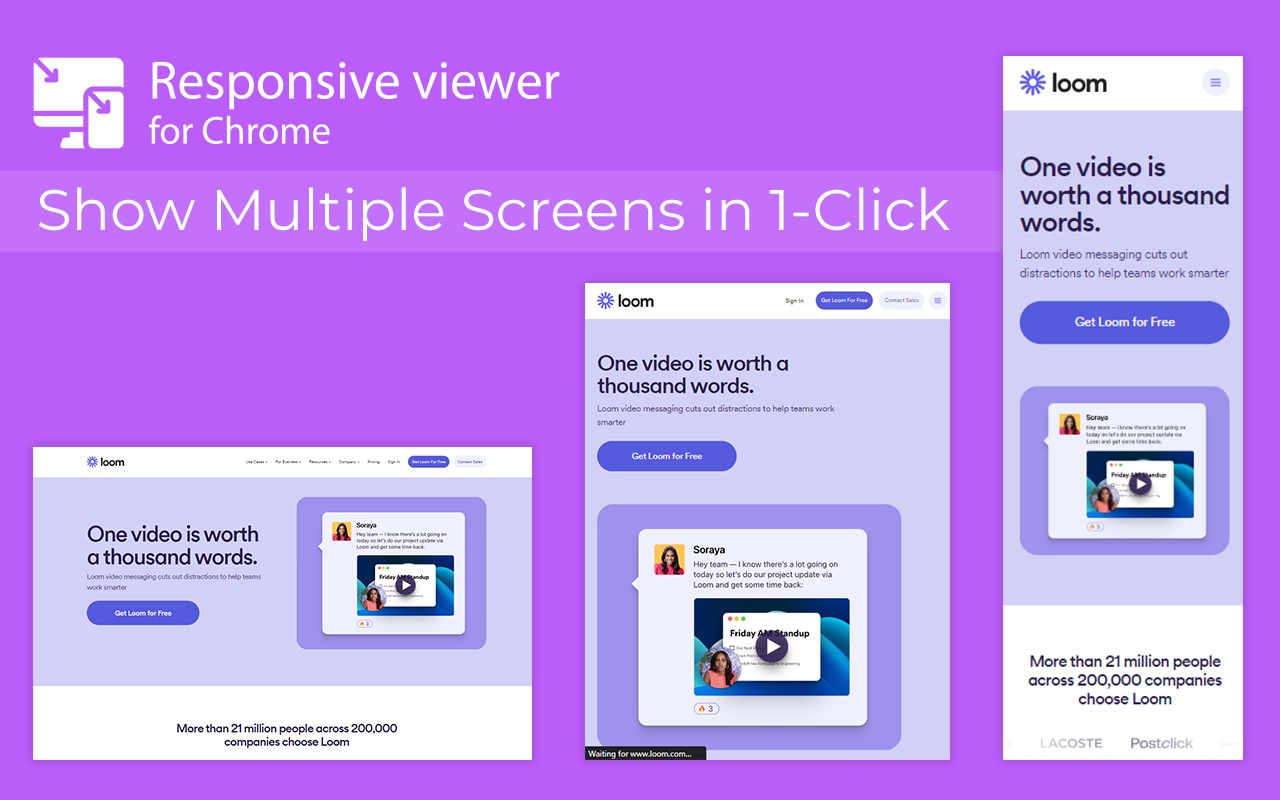
Responsive viewer For Chrome 前端开发测试在多个屏幕尺寸下的效果演示
Responsive viewer For Chrome 是一款前端开发测试工具,主要方便开发人员同时显示多个屏幕,查看网页在各种设备的响应情况。不用挨个设备去测试,简化了微调不同设备布局的过程,节省时间和精力。Responsive viewer For Chrome v0.0.1.0上次更新日期:2023年6月1日……
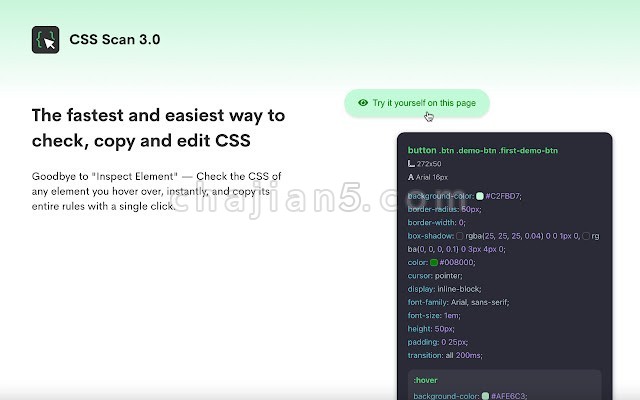
CSS Scan 快速查看及复制网页元素的CSS
CSS Scan 是一个前端工具,安装插件后当你把鼠标悬停在网页元素上时可以立即显示元素的CSS。注:插件带内购功能。CSS Scan v3.9.9.0上次更新日期:2023年6月5日……
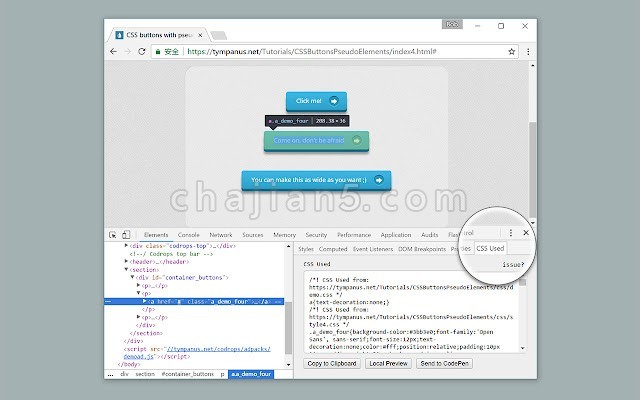
CSS Used 获取所选DOM的所有css
CSS Used 是一款前端开发设计辅助工具,支持单击页面即可获取应用于选定web元素及其子元素的所有css。已知限制1.对于像“.wrapp{…}”这样的CSS规则,如果只选择了“<p>”,则结果“.wrap p{..}”将不适用于“<p<”。将规则更改为“p{…}”,或者在最终HTML中添加“.wrap”父级。2.目前不支持CSS自定义属性(变量……
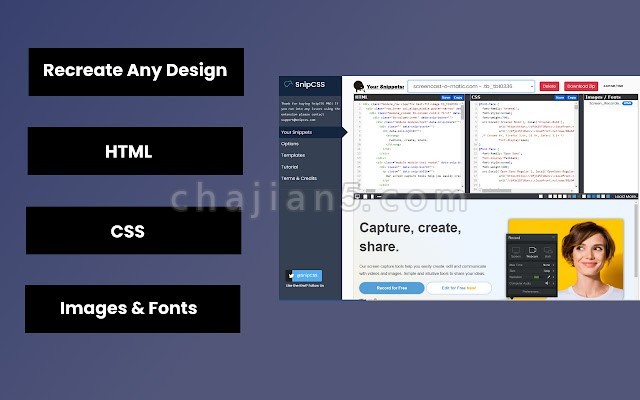
SnipCSS 提取页面上元素的CSS/HTML
SnipCSS 这款插件前端开发工程师的辅助工具,可以提取页面上元素的CSS/HTML,当你在网上看到的很酷的设计,都可以成为你快速原型的个人模板!如果你尝试手动复制/粘贴,可能需要20分钟,但使用SnippCSS,你可以在一分钟内选择并获取所有样式,包括带有媒体查询的样式。SnipCSS v1.7.7.0上次更新日期:2023年8月7日……
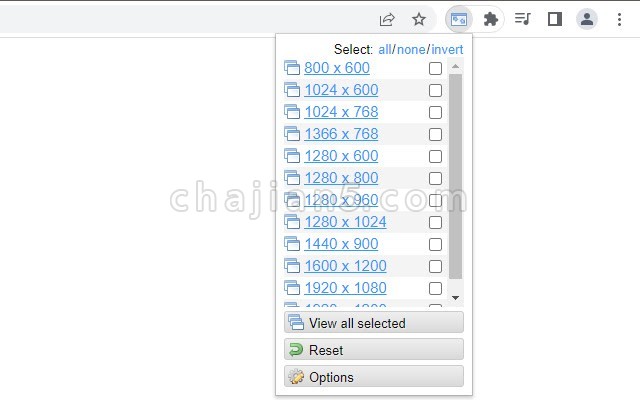
Resolution Test 方便开发者测试不同分辨率下的网页情况
Resolution Test 是一款方便开发人员测试不同屏幕分辨率下的网页的扩展,除了常见的分辨率数据,还支持自定义自己分辨率。方便测试不同屏幕分辨率的网页,支持保存测试屏幕分辨率截图,还可通过截图和共享将结果共享到Facebook。Resolution Test v3.1.1.0上次更新日期:2023年5月9日……
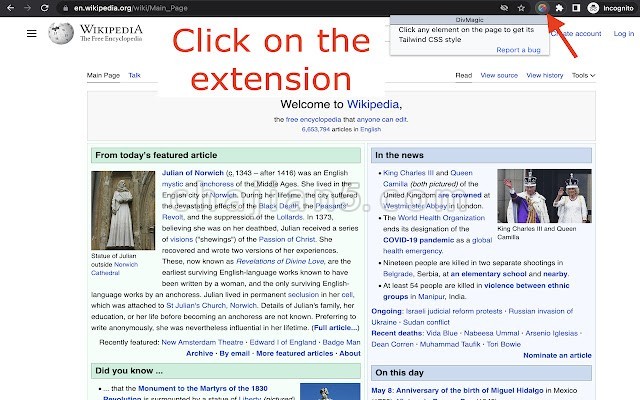
DivMagic 将任何网页中的元素复制为可重复使用的web组件
DivMagic 是一款设计辅助插件,可将任何网页中的元素转换为可重用的web组件,将其无缝转换为干净、可重复使用的CSS或Tailwind CSS代码。除此之外,DivMagic使您能够将元素转换为React/JSX组件,并轻松地在HTML和React/JSX之间切换。让你的开发工作变得更加轻松。DivMagic v1.0.7.0上次更新日期:……
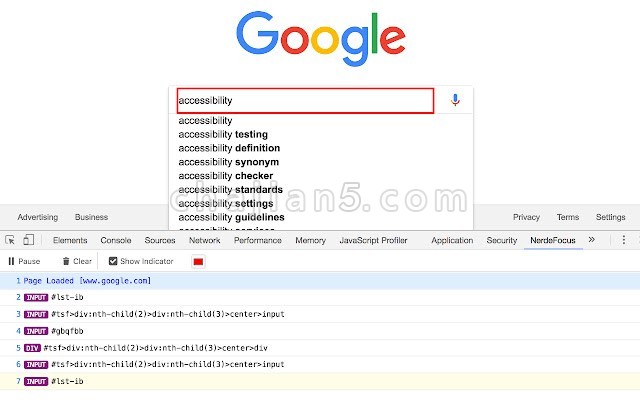
NerdeFocus 适合前端开发检测CSS元素的焦点
NerdeFocus非常适合检测焦点重置、测试键盘焦点以及调试现代web应用程序中的屏幕读取器问题。安装插件后,需要打开开发者工具调试面板,会在末尾加上NerdeFocus 板块,是前端开发好用的工具之一。NerdeFocus v0.3.2.0上次更新日期:2022年1月11日……
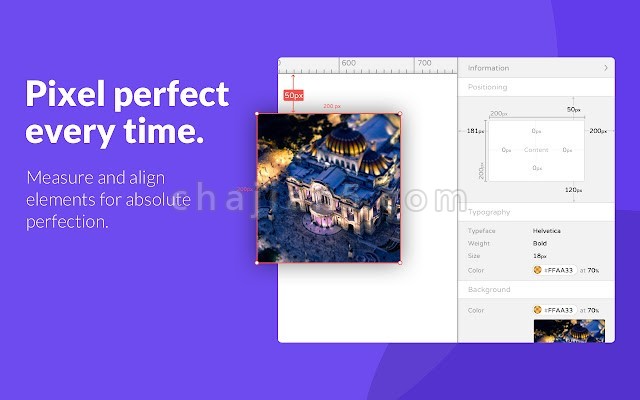
Designer Tools 测量并对齐Chrome中元素的前端开发插件
Designer Tools 是一款帮助前端开发工程师帮助测量对齐网页元素的工具,使用插件的标尺、指南、元素对齐和空间测量等功能可轻松创建视觉上吸引人的精确设计。通过添加网格、保存、移动、删除辅助线和更改设置的功能,可以更好地控制设计过程。Designer Tools v4.14.0.0上次更新日期:2023年2月8日……
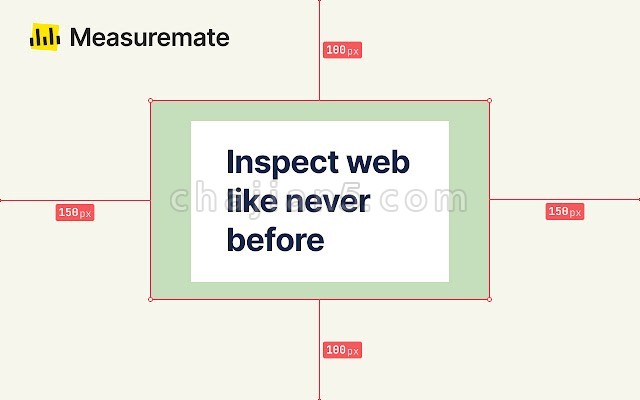
Measuremate 测量网页元素之间距离
Measuremate 是一款前端开发工具,是前端设计师测量网页元素距离的插件,它允许您选择元素,然后检查到任何其他元素的所有距离,您可以选择整个元素或仅选择内容框。与其他一些扩展不同,它不会干扰您访问的任何网页,除非您单击MeasureDate图标。安装后:单击图标激活。将鼠标悬停在文档上,选择锚定元素并将光标移动到任何其他元素。Measure……
- 1
- 2