标签:前端开发
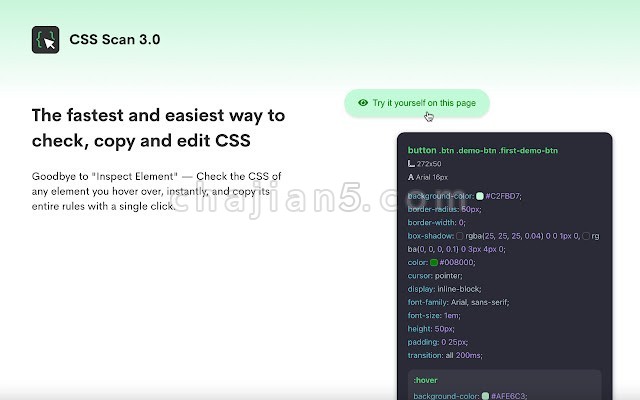
CSS Scan 快速查看及复制网页元素的CSS
CSS Scan 是一个前端工具,安装插件后当你把鼠标悬停在网页元素上时可以立即显示元素的CSS。注:插件带内购功能。CSS Scan v3.9.9.0上次更新日期:2023年6月5日……
BrowserStack 在浏览器测试网页
BrowserStack 是一款开发网页测试插件,使用BrowserStack 的开发工具测试网页,可以直接检查真实用户条件下的页面行为和文件错误。BrowserStack v3.0.4.0上次更新日期:2023年7月9日……
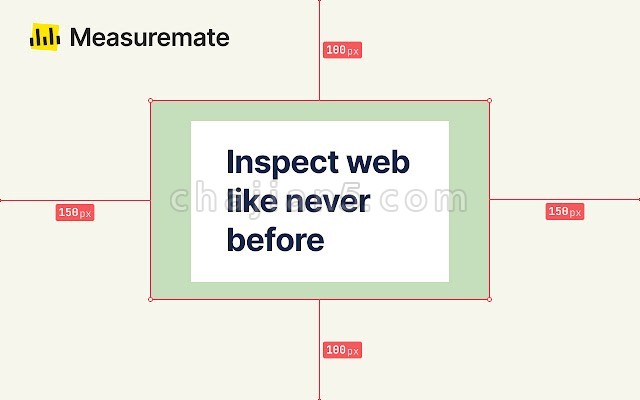
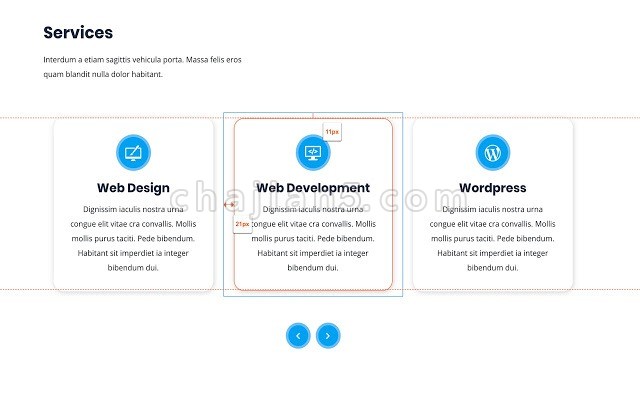
Measuremate 测量网页元素之间距离
Measuremate 是一款前端开发工具,是前端设计师测量网页元素距离的插件,它允许您选择元素,然后检查到任何其他元素的所有距离,您可以选择整个元素或仅选择内容框。与其他一些扩展不同,它不会干扰您访问的任何网页,除非您单击MeasureDate图标。安装后:单击图标激活。将鼠标悬停在文档上,选择锚定元素并将光标移动到任何其他元素。Measure……
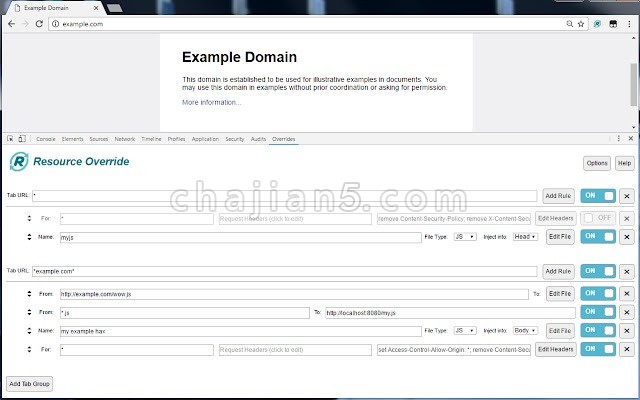
Resource Override 前端调试工具 可以重定向特定的url地址
Resource Override 前端调试工具,可以调试 websocket。可以重定向特定的url地址,比如将网页的js文件替换称自己的注入js文件,类似油猴脚本修改请求头,放入一些授权信息之类的。虽然chrome的开发工具本身就有一个override的功能,但是很不好用。An extension to help you gain full con……
Clear Cache 一键清理浏览器缓存数据
Clear Cache 是一款一键清理浏览器缓存数据,主要很方便做开发的人用,特别是前端开发,测试的时候可以一键清理缓存数据,前端调试神器。Clear your cache and browsing data with a single click of a button.Quickly clear your cache with this ext……
Code Cola 可视化编辑在线页面css样式
Code Cola是一个可视化编辑在线页面css样式的chrome插件。English Version: https://chrome.google.com/extensions/detail/lomkpheldlbkkfiifcbfifipaofnmnkn源码:https://github.com/zhouqicf/code-cola文档……
Smart Page Ruler 智能网页页面标尺
Smart Page Ruler是一款前段开发者使用的插件,提供的功能主要是页面标尺,之前我们推荐过Page Ruler Redux 和Page Ruler。使用Smart Page Ruler 可以快速的得到任何你需要的边距、填充、宽度、高度。Smart Page Ruler is the developer tool to measure ev……
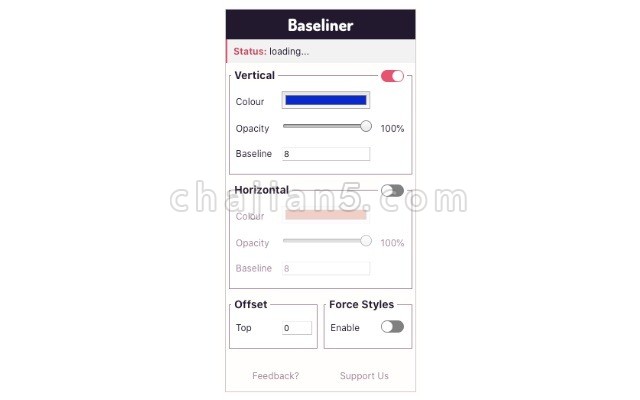
Baseliner 在网页上添加网格线(前端工具)
Baseliner 是一款前端工具插件,方便在网页上添加网格线,参考对齐。Baseliner adds horizontal & vertical lines to help you align your grid to any website.Adds a horizontal and/or vertical lines on top ……
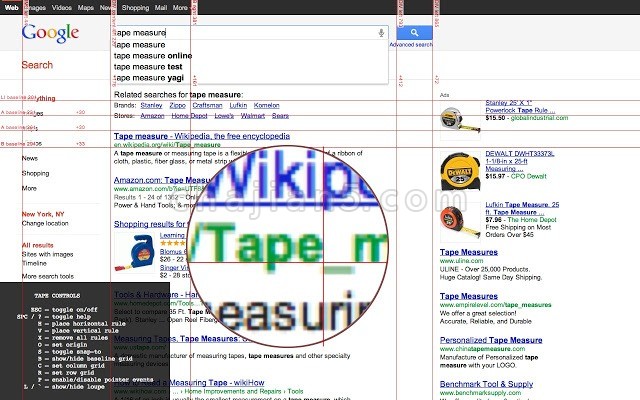
Tape测量网页像素值的网站前端设计工具
Tape 是一个用来测量像素值的网站前端设计工具。它能够智能地截取页面内容,并且非常方便的测量元素的位置和大小。如果你也经常需要截图来检测页面布局是否完美,那么你需要 Tape。插件做的很轻巧,只有10Kb。支持快捷键,“O”为设置原点,然后你可以开始拉第二个横纵线开始测量。ESC为退出TAP模式。快捷键如下:Measurement tools……
Page Ruler Redux 前端开发设计师必备工具
Page Ruler Redux这款插件设计师必备,可以直接查看网页一些图片的详细像素大小、具体位置等,非常实用。A Web Developer\Designer ruler to get perfect pixel dimensions and positioning to measure elements on any web page. 💻……