

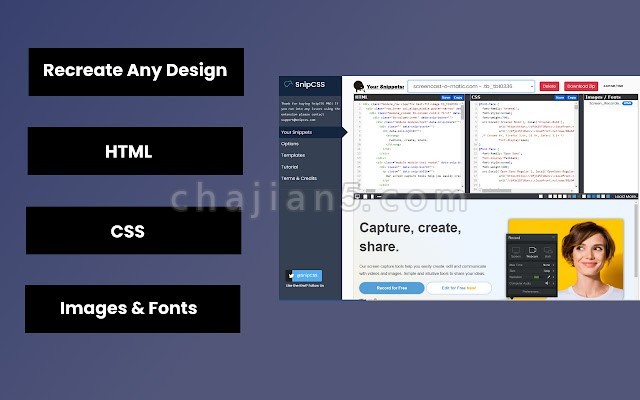
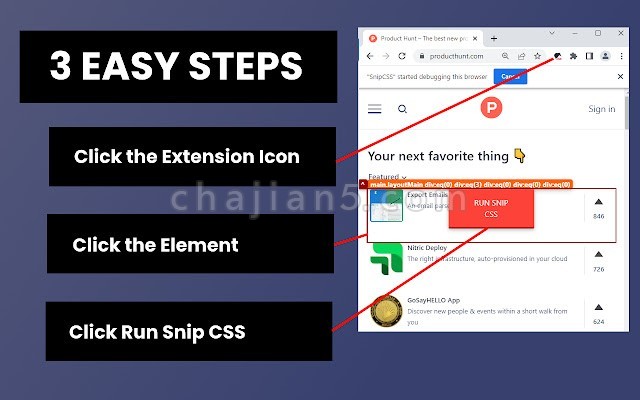
SnipCSS 这款插件前端开发工程师的辅助工具,可以提取页面上元素的CSS/HTML,当你在网上看到的很酷的设计,都可以成为你快速原型的个人模板!
如果你尝试手动复制/粘贴,可能需要20分钟,但使用SnippCSS,你可以在一分钟内选择并获取所有样式,包括带有媒体查询的样式。
SnipCSS v1.7.7.0
上次更新日期:2023年8月7日
相关
- CSS Scan 快速查看及复制网页元素的CSS
- CSS Used 获取所选DOM的所有css
- NerdeFocus 适合前端开发检测CSS元素的焦点
- PerfectPixel by WellDoneCode (pixel perfect) 网页开发像素比较校对
- 字符串编码、解码、二维码生成、解码、加密解密 HTML/JS/CSS 常用对照表开发工具箱
- Jam 网页开发 找bug的工具 错误报告工具 记录浏览器中的错误
- Responsive viewer For Chrome 前端开发测试在多个屏幕尺寸下的效果演示
- IconFont检查器 自动获取当前页面使用到的iconfont库,预览、修改、使用
- JScript tricks 将您自己的JavaScript或CSS代码添加到网页
- Resolution Test 方便开发者测试不同分辨率下的网页情况
相关
- CSS Scan 快速查看及复制网页元素的CSS
- CSS Used 获取所选DOM的所有css
- NerdeFocus 适合前端开发检测CSS元素的焦点
- PerfectPixel by WellDoneCode (pixel perfect) 网页开发像素比较校对
- 字符串编码、解码、二维码生成、解码、加密解密 HTML/JS/CSS 常用对照表开发工具箱
- Jam 网页开发 找bug的工具 错误报告工具 记录浏览器中的错误
- Responsive viewer For Chrome 前端开发测试在多个屏幕尺寸下的效果演示
- IconFont检查器 自动获取当前页面使用到的iconfont库,预览、修改、使用
- JScript tricks 将您自己的JavaScript或CSS代码添加到网页
- Resolution Test 方便开发者测试不同分辨率下的网页情况
