

Responsive Viewer是一款前端开发测试插件,方便开发人员测试代码在多个屏幕的效果,

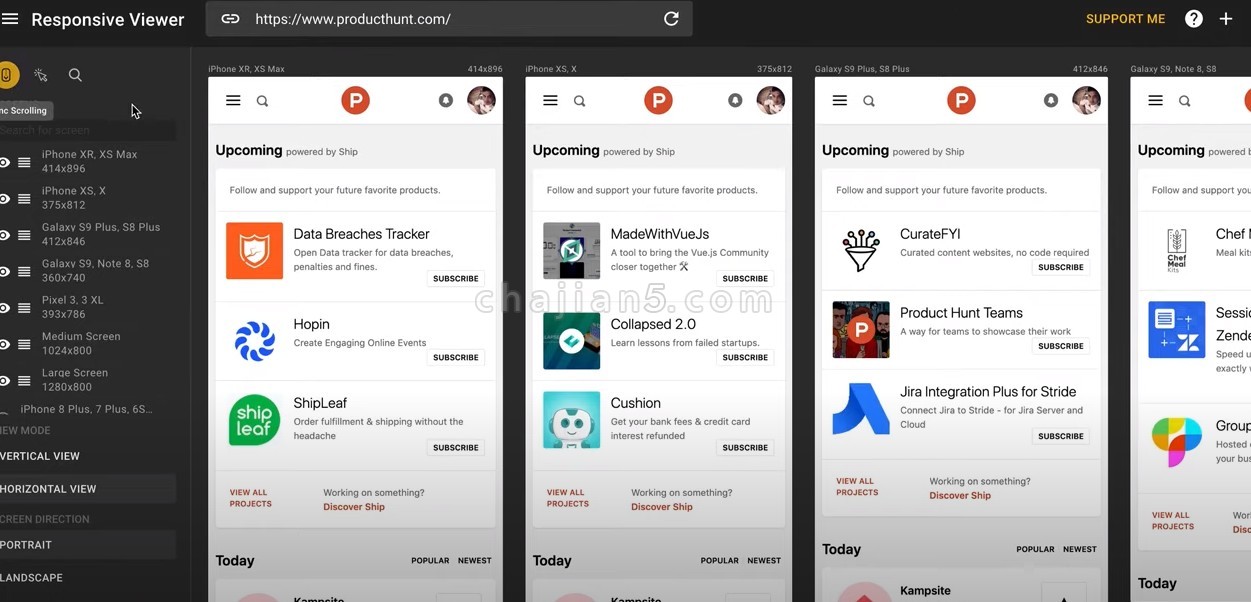
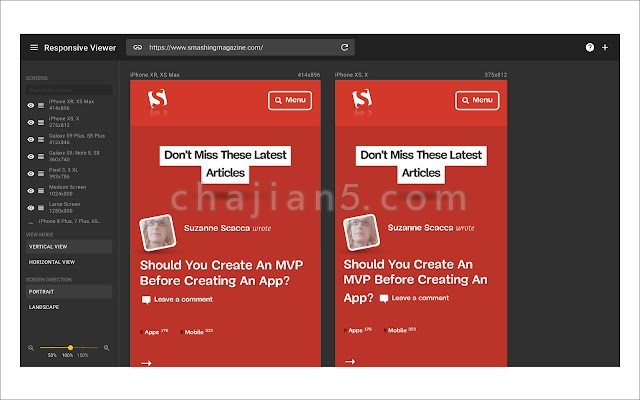
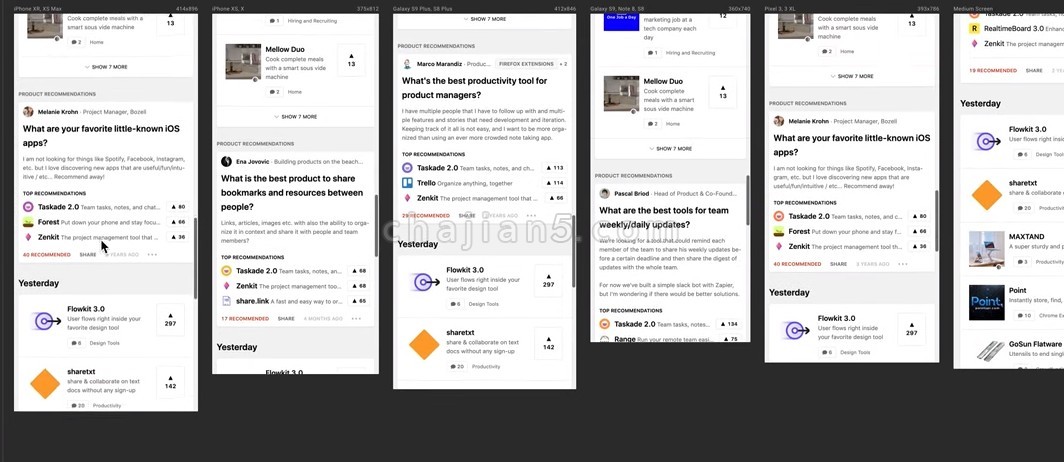
Show multiple screens once, Responsive design tester
A Chrome extension to show multiple screens in one view. the extension will help front-end developers to test multiple screens while developing responsive websites/applications.icon by Dima Hamayunau (https://dribbble.com/abybe).
Clarification on privacy:
The extension does not track or collect any of your data, it’s even not connected to any server to store data.
Responsive Viewer v1.0.19
上次更新日期:2022年9月15日
Responsive Viewer v1.0.20.0
上次更新日期:2022年10月30日
Responsive Viewer v1.1.13.0
上次更新日期:2024年7月29日
相关
- Measuremate 测量网页元素之间距离
- PerfectPixel by WellDoneCode (pixel perfect) 网页开发像素比较校对
- CSS Peeper 提取网页CSS并构建漂亮的样式
- CSS Selector Capture Pro生成一个可复制的CSS选择器
- 前端网页APP性能优化测试工具Lighthouse
- Dimensions 前端开发设计师工具 页面元素pixel尺寸测量
- Jam 网页开发 找bug的工具 错误报告工具 记录浏览器中的错误
- Responsive viewer For Chrome 前端开发测试在多个屏幕尺寸下的效果演示
- CSS Scan 快速查看及复制网页元素的CSS
- CSS Used 获取所选DOM的所有css
相关
- Measuremate 测量网页元素之间距离
- PerfectPixel by WellDoneCode (pixel perfect) 网页开发像素比较校对
- CSS Peeper 提取网页CSS并构建漂亮的样式
- CSS Selector Capture Pro生成一个可复制的CSS选择器
- 前端网页APP性能优化测试工具Lighthouse
- Dimensions 前端开发设计师工具 页面元素pixel尺寸测量
- Jam 网页开发 找bug的工具 错误报告工具 记录浏览器中的错误
- Responsive viewer For Chrome 前端开发测试在多个屏幕尺寸下的效果演示
- CSS Scan 快速查看及复制网页元素的CSS
- CSS Used 获取所选DOM的所有css
