

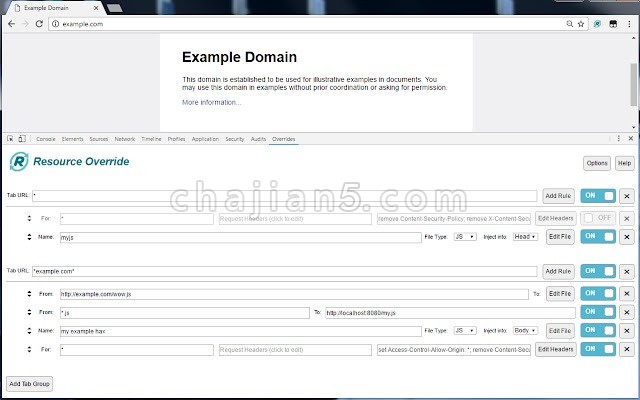
Resource Override 前端调试工具,可以调试 websocket。可以重定向特定的url地址,比如将网页的js文件替换称自己的注入js文件,类似油猴脚本修改请求头,放入一些授权信息之类的。虽然chrome的开发工具本身就有一个override的功能,但是很不好用。
An extension to help you gain full control of any website by redirecting traffic, replacing, editing, or inserting new content.
This is the ultimate tool for taking control of any website.
Newly added: Request and Response header modification with common use case presets (Enable CORS, force allow outside content, allow iframes… etc).
This extension will allow you to redirect URLs on the fly before requests are made. You can also redirect URLs to text documents that you can create with this extension. If you need to inject JavaScript or CSS files, this extension has you covered.
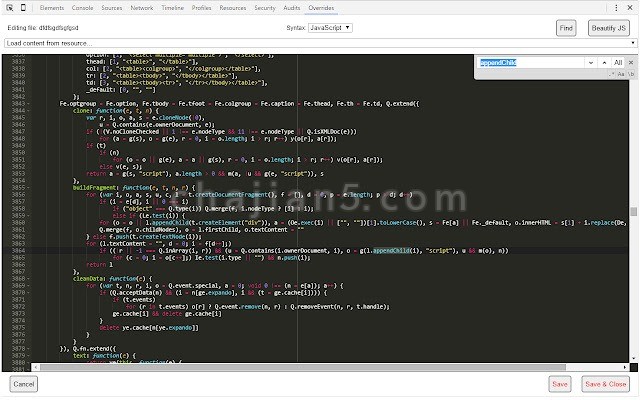
This tool is great for debugging production websites, as you can edit and inject code on the fly. You no longer have to scan through minified code as you can just redirect to an unminified version or paste in the unminified version with the integrated file editor.
Resource Override v1.1.0
上次更新日期:2019年11月27日
点击进入下载页
相关
- Clear Cache 一键清理浏览器缓存数据
- Smart Page Ruler 智能网页页面标尺
- Baseliner 在网页上添加网格线(前端工具)
- Mobile View Switcher 一键切换ChromePC版至移动版浏览效果
- VisBug类似firebug的前端开发工程师网页元素调整工具
- CSS Scan 快速查看及复制网页元素的CSS
- BrowserStack 在浏览器测试网页
- GitHub Repository Explorer 访问github项目历史记录 支持搜索
- Measuremate 测量网页元素之间距离
- PerfectPixel by WellDoneCode (pixel perfect) 网页开发像素比较校对
相关
- Clear Cache 一键清理浏览器缓存数据
- Smart Page Ruler 智能网页页面标尺
- Baseliner 在网页上添加网格线(前端工具)
- Mobile View Switcher 一键切换ChromePC版至移动版浏览效果
- VisBug类似firebug的前端开发工程师网页元素调整工具
- CSS Scan 快速查看及复制网页元素的CSS
- BrowserStack 在浏览器测试网页
- GitHub Repository Explorer 访问github项目历史记录 支持搜索
- Measuremate 测量网页元素之间距离
- PerfectPixel by WellDoneCode (pixel perfect) 网页开发像素比较校对
