
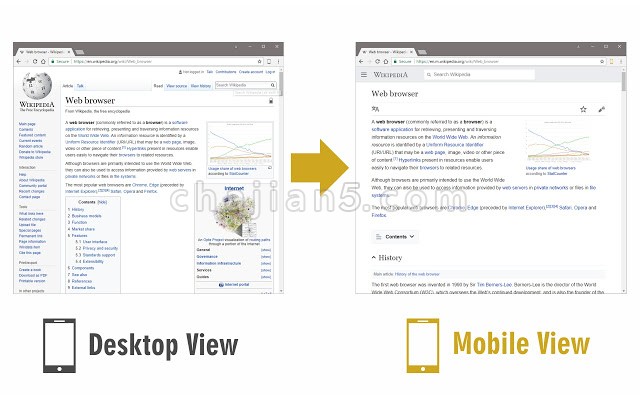
安装后单击插件栏的手机样式图标按钮就可以切换到移动视图。
Mobile View Switcher是一个lite扩展,允许您将网站切换到Mobile View。默认的移动视图是iPhone和iOS 11,但您可以从选项页进行更改。
只需添加所需的用户代理即可将移动视图更改为所需的视图。有许多网站为各种设备提供用户代理字符串。只需在选项页的指定区域复制并粘贴所需的选项。然后重新加载任何网站以查看移动视图UI(当加载项处于活动状态时)。
工具栏按钮用作ON | OFF开关以启用或禁用加载项。当加载项处于非活动状态时,工具栏图标为灰色,活动状态为黄色。只需单击工具栏图标即可切换状态。
要报告错误,请在加载项主页(https://mybrowseraddon.com/mobile view switcher.html)中填写错误报告表单。
Mobile View Switcher v0.1.2
上次更新日期:2019年11月6日
点击进入下载页
Mobile View Switcher v0.2.0.0
上次更新日期:2024年1月19日
相关
- Resource Override 前端调试工具 可以重定向特定的url地址
- Clear Cache 一键清理浏览器缓存数据
- VisBug类似firebug的前端开发工程师网页元素调整工具
- CSS Scan 快速查看及复制网页元素的CSS
- BrowserStack 在浏览器测试网页
- GitHub Repository Explorer 访问github项目历史记录 支持搜索
- Measuremate 测量网页元素之间距离
- MDClient 在Github上阅读Markdown文档
- gitlab-code-view 树状结构浏览gitlab的代码
- React Developer Tools 审查 React 组件的开发者工具
相关
- Resource Override 前端调试工具 可以重定向特定的url地址
- Clear Cache 一键清理浏览器缓存数据
- VisBug类似firebug的前端开发工程师网页元素调整工具
- CSS Scan 快速查看及复制网页元素的CSS
- BrowserStack 在浏览器测试网页
- GitHub Repository Explorer 访问github项目历史记录 支持搜索
- Measuremate 测量网页元素之间距离
- MDClient 在Github上阅读Markdown文档
- gitlab-code-view 树状结构浏览gitlab的代码
- React Developer Tools 审查 React 组件的开发者工具
