


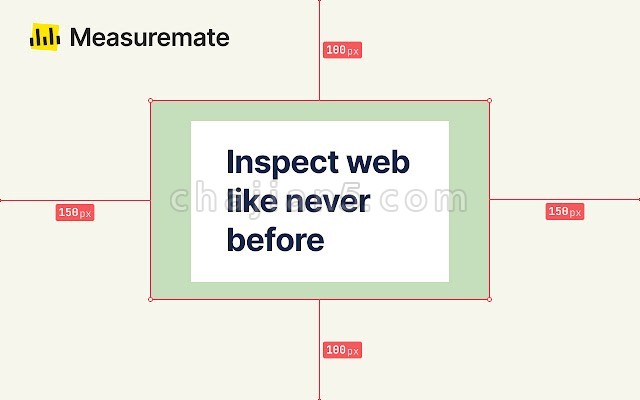
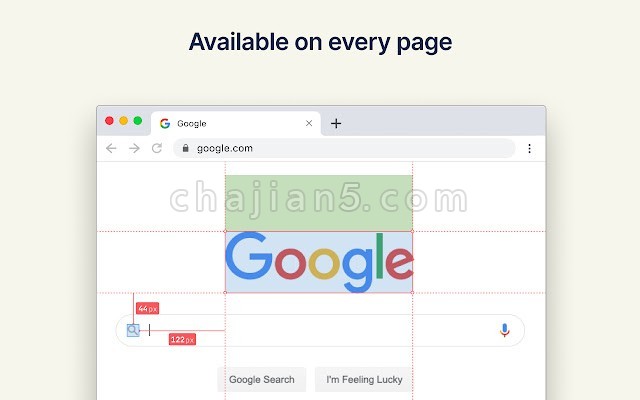
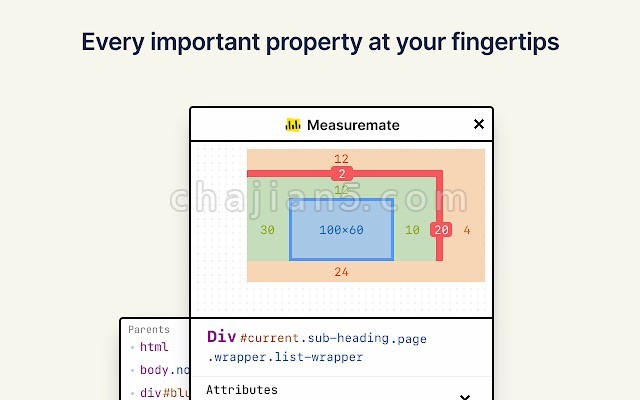
Measuremate 是一款前端开发工具,是前端设计师测量网页元素距离的插件,它允许您选择元素,然后检查到任何其他元素的所有距离,您可以选择整个元素或仅选择内容框。
与其他一些扩展不同,它不会干扰您访问的任何网页,除非您单击MeasureDate图标。
安装后:单击图标激活。将鼠标悬停在文档上,选择锚定元素并将光标移动到任何其他元素。
Measuremate v2.4.0.0
上次更新日期:2022年4月13日
相关
- CSS Scan 快速查看及复制网页元素的CSS
- Designer Tools 测量并对齐Chrome中元素的前端开发插件
- Responsive Viewer前端开发测试多个屏幕的效果
- CSS Peeper 提取网页CSS并构建漂亮的样式
- CSS Selector Capture Pro生成一个可复制的CSS选择器
- Tape测量网页像素值的网站前端设计工具
- Jam 网页开发 找bug的工具 错误报告工具 记录浏览器中的错误
- Responsive viewer For Chrome 前端开发测试在多个屏幕尺寸下的效果演示
- CSS Used 获取所选DOM的所有css
- SnipCSS 提取页面上元素的CSS/HTML
相关
- CSS Scan 快速查看及复制网页元素的CSS
- Designer Tools 测量并对齐Chrome中元素的前端开发插件
- Responsive Viewer前端开发测试多个屏幕的效果
- CSS Peeper 提取网页CSS并构建漂亮的样式
- CSS Selector Capture Pro生成一个可复制的CSS选择器
- Tape测量网页像素值的网站前端设计工具
- Jam 网页开发 找bug的工具 错误报告工具 记录浏览器中的错误
- Responsive viewer For Chrome 前端开发测试在多个屏幕尺寸下的效果演示
- CSS Used 获取所选DOM的所有css
- SnipCSS 提取页面上元素的CSS/HTML
