Lighthouse是一款google官方开发的测试app或者web page前端性能的插件,可以通过这个插件查看项目哪些地方还需要进一步优化,从而提高用户体验。


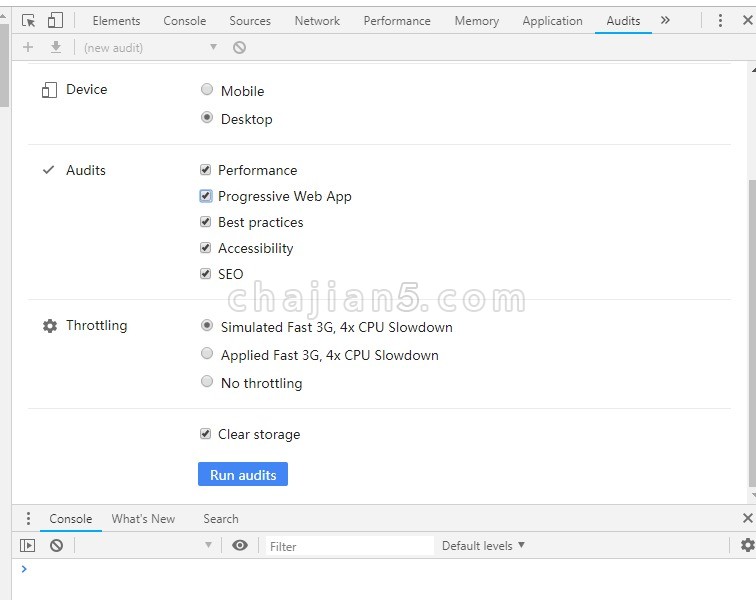
安装好后会集成到开发者工具中,F12直接调用弹出工具栏,位于‘Audits’面板下。

然后点击“Run audits”,之后就是等待生成评估界面。可以看到它给你各个方面的建议,比如图片、css、js这些文件的处理,还有html里面标签的使用,缓存处理等建议,可以根据这些来对网站进行优化。
Lighthouse v100.0.0.0
上次更新日期:2019年11月20日
点击进入下载页
相关
- PerfectPixel by WellDoneCode (pixel perfect) 网页开发像素比较校对
- Responsive Viewer前端开发测试多个屏幕的效果
- Dimensions 前端开发设计师工具 页面元素pixel尺寸测量
- Jam 网页开发 找bug的工具 错误报告工具 记录浏览器中的错误
- Responsive viewer For Chrome 前端开发测试在多个屏幕尺寸下的效果演示
- CSS Scan 快速查看及复制网页元素的CSS
- CSS Used 获取所选DOM的所有css
- SnipCSS 提取页面上元素的CSS/HTML
- Resolution Test 方便开发者测试不同分辨率下的网页情况
- DivMagic 将任何网页中的元素复制为可重复使用的web组件
相关
- PerfectPixel by WellDoneCode (pixel perfect) 网页开发像素比较校对
- Responsive Viewer前端开发测试多个屏幕的效果
- Dimensions 前端开发设计师工具 页面元素pixel尺寸测量
- Jam 网页开发 找bug的工具 错误报告工具 记录浏览器中的错误
- Responsive viewer For Chrome 前端开发测试在多个屏幕尺寸下的效果演示
- CSS Scan 快速查看及复制网页元素的CSS
- CSS Used 获取所选DOM的所有css
- SnipCSS 提取页面上元素的CSS/HTML
- Resolution Test 方便开发者测试不同分辨率下的网页情况
- DivMagic 将任何网页中的元素复制为可重复使用的web组件
