




Hoverify 是一款开发者工具插件,让你的网络开发生活变得简单一点。
功能特点
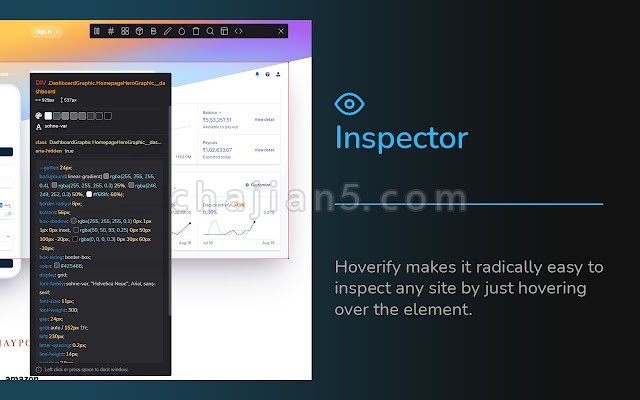
1) 只需将鼠标悬停在元素上即可检查CSS和HTML。
2) 实时编辑CSS和HTML。
3) 将代码导出到Codepen。
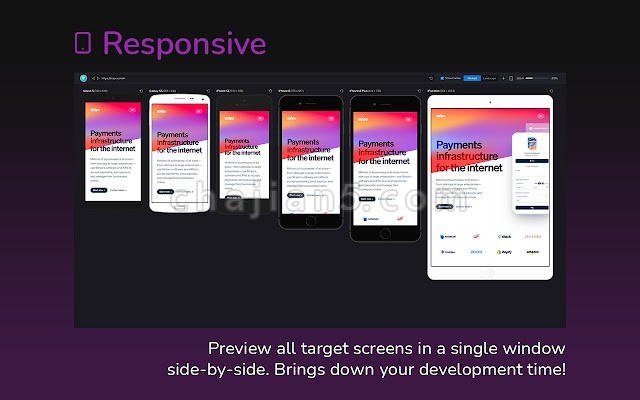
4) 检查媒体查询和动画。
5) 编辑任何HTML元素的内容。
6) 使用箭头键遍历DOM元素。
7) 可视化元素的边距和填充。
8) 了解每个标签的字体。
9) 在Google字体上查找字体。
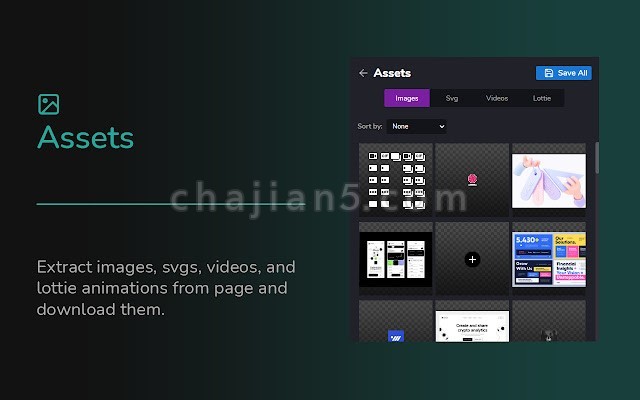
10) 提取页面上使用的所有颜色。
11) 切换任何元素的可见性,或从页面中删除元素并保留更改。
12) 通过标记、类或id轻松搜索元素。
Hoverify v3.0.82.0
上次更新日期:2022年11月23日
相关
- Jam 网页开发 找bug的工具 错误报告工具 记录浏览器中的错误
- Responsive viewer For Chrome 前端开发测试在多个屏幕尺寸下的效果演示
- CSS Scan 快速查看及复制网页元素的CSS
- CSS Used 获取所选DOM的所有css
- SnipCSS 提取页面上元素的CSS/HTML
- Resolution Test 方便开发者测试不同分辨率下的网页情况
- BrowserStack 在浏览器测试网页
- DivMagic 将任何网页中的元素复制为可重复使用的web组件
- NerdeFocus 适合前端开发检测CSS元素的焦点
- Designer Tools 测量并对齐Chrome中元素的前端开发插件
相关
- Jam 网页开发 找bug的工具 错误报告工具 记录浏览器中的错误
- Responsive viewer For Chrome 前端开发测试在多个屏幕尺寸下的效果演示
- CSS Scan 快速查看及复制网页元素的CSS
- CSS Used 获取所选DOM的所有css
- SnipCSS 提取页面上元素的CSS/HTML
- Resolution Test 方便开发者测试不同分辨率下的网页情况
- BrowserStack 在浏览器测试网页
- DivMagic 将任何网页中的元素复制为可重复使用的web组件
- NerdeFocus 适合前端开发检测CSS元素的焦点
- Designer Tools 测量并对齐Chrome中元素的前端开发插件
