
Edit with Sublime Text™是一款支持实时编辑页面HTML元素的开发者工具插件。
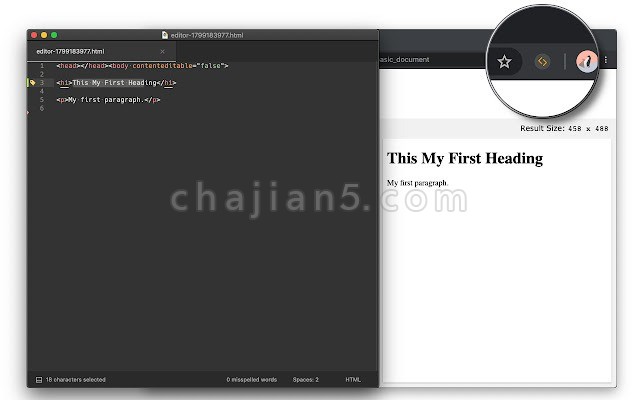
Live editing text and HTML content of the page with the Sublime Text from the page context or DevTools.
With this extension, the content of an HTML node element can be edited in the well-known Sublime Text editor with real-time updates upon saving of the generated temporary file. It is also possible to use this extension to edit “TEXTAREA”, “INPUT[type=search]” and “INPUT[type=text]” elements externally.
There are three methods to send contents to the Sublime Editor
1. Use the toolbar button to activate the simple inspector. Then click on the HTML node. To cancel the operation, press the ESC key.
2. Use the DevTools “Elements” panel. A new sub-pane is added to this panel. Select “Edit as HTML”, then select an HTML node. When you are ready, press the button to open the content in the Sublime Text editor.
3. Right-click on a “TEXTAREA” and “INPUT[type=text]” element and use the context menu item.
Edit with Sublime Text™ v0.1.9
上次更新日期:2020年12月15日
点击进入下载页
相关
- MicroGPT 实时AI建议、智能调试和即时文档支持来提升编码水平
- SnipCSS 提取页面上元素的CSS/HTML
- Validity 快速验证HTML文档W3C有效性 查看错误信息
- PerfectPixel by WellDoneCode (pixel perfect) 网页开发像素比较校对
- MDClient 在Github上阅读Markdown文档
- HTML Tree Generator 查看网页HTML代码结构树
- Run Javascript 在访问的页面上运行自定义Javascript代码
- Text适用于Chrome OS和Chrome浏览器的文本编辑器
- React Developer Tools 审查 React 组件的开发者工具
- Library Sniffer 探测当前网页所使用的类库、框架和服务器环境
相关
- MicroGPT 实时AI建议、智能调试和即时文档支持来提升编码水平
- SnipCSS 提取页面上元素的CSS/HTML
- Validity 快速验证HTML文档W3C有效性 查看错误信息
- PerfectPixel by WellDoneCode (pixel perfect) 网页开发像素比较校对
- MDClient 在Github上阅读Markdown文档
- HTML Tree Generator 查看网页HTML代码结构树
- Run Javascript 在访问的页面上运行自定义Javascript代码
- Text适用于Chrome OS和Chrome浏览器的文本编辑器
- React Developer Tools 审查 React 组件的开发者工具
- Library Sniffer 探测当前网页所使用的类库、框架和服务器环境
