



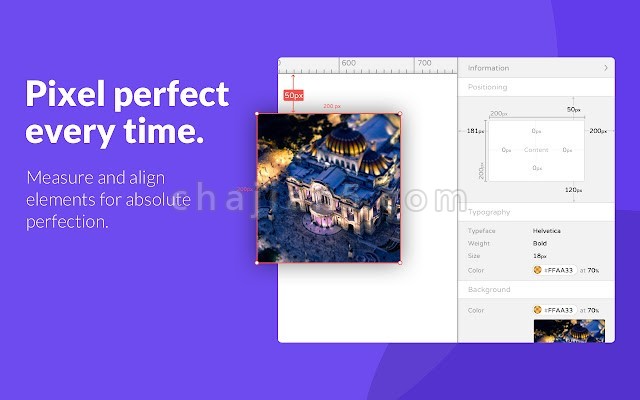
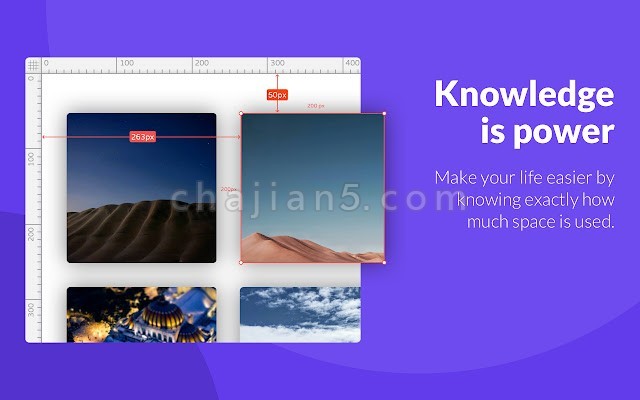
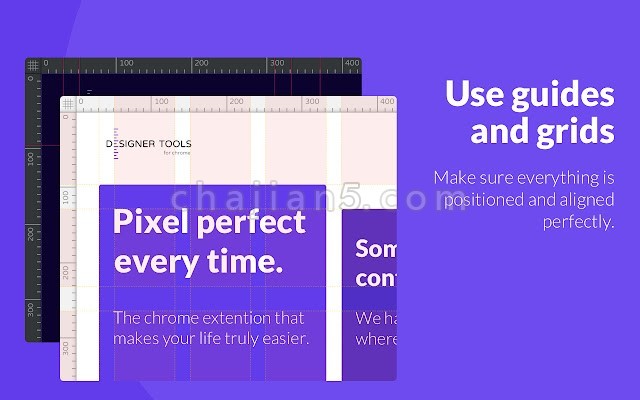
Designer Tools 是一款帮助前端开发工程师帮助测量对齐网页元素的工具,使用插件的标尺、指南、元素对齐和空间测量等功能可轻松创建视觉上吸引人的精确设计。
通过添加网格、保存、移动、删除辅助线和更改设置的功能,可以更好地控制设计过程。
Designer Tools v4.14.0.0
上次更新日期:2023年2月8日
相关
- DivMagic 将任何网页中的元素复制为可重复使用的web组件
- Measuremate 测量网页元素之间距离
- Jam 网页开发 找bug的工具 错误报告工具 记录浏览器中的错误
- Responsive viewer For Chrome 前端开发测试在多个屏幕尺寸下的效果演示
- CSS Scan 快速查看及复制网页元素的CSS
- CSS Used 获取所选DOM的所有css
- SnipCSS 提取页面上元素的CSS/HTML
- Resolution Test 方便开发者测试不同分辨率下的网页情况
- NerdeFocus 适合前端开发检测CSS元素的焦点
- PerfectPixel by WellDoneCode (pixel perfect) 网页开发像素比较校对
相关
- DivMagic 将任何网页中的元素复制为可重复使用的web组件
- Measuremate 测量网页元素之间距离
- Jam 网页开发 找bug的工具 错误报告工具 记录浏览器中的错误
- Responsive viewer For Chrome 前端开发测试在多个屏幕尺寸下的效果演示
- CSS Scan 快速查看及复制网页元素的CSS
- CSS Used 获取所选DOM的所有css
- SnipCSS 提取页面上元素的CSS/HTML
- Resolution Test 方便开发者测试不同分辨率下的网页情况
- NerdeFocus 适合前端开发检测CSS元素的焦点
- PerfectPixel by WellDoneCode (pixel perfect) 网页开发像素比较校对
