
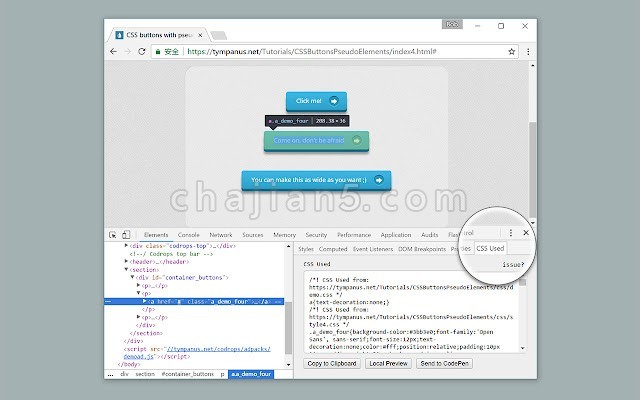
CSS Used 是一款前端开发设计辅助工具,支持单击页面即可获取应用于选定web元素及其子元素的所有css。
已知限制
1.对于像“.wrapp{…}”这样的CSS规则,如果只选择了“<p>”,则结果“.wrap p{..}”将不适用于“<p<”。将规则更改为“p{…}”,或者在最终HTML中添加“.wrap”父级。
2.目前不支持CSS自定义属性(变量)和所有样式继承相关功能。
CSS Used v3.0.0.0
上次更新日期:2023年1月17日
相关
- CSS Scan 快速查看及复制网页元素的CSS
- SnipCSS 提取页面上元素的CSS/HTML
- NerdeFocus 适合前端开发检测CSS元素的焦点
- Jam 网页开发 找bug的工具 错误报告工具 记录浏览器中的错误
- Responsive viewer For Chrome 前端开发测试在多个屏幕尺寸下的效果演示
- IconFont检查器 自动获取当前页面使用到的iconfont库,预览、修改、使用
- JScript tricks 将您自己的JavaScript或CSS代码添加到网页
- Resolution Test 方便开发者测试不同分辨率下的网页情况
- DivMagic 将任何网页中的元素复制为可重复使用的web组件
- Designer Tools 测量并对齐Chrome中元素的前端开发插件
相关
- CSS Scan 快速查看及复制网页元素的CSS
- SnipCSS 提取页面上元素的CSS/HTML
- NerdeFocus 适合前端开发检测CSS元素的焦点
- Jam 网页开发 找bug的工具 错误报告工具 记录浏览器中的错误
- Responsive viewer For Chrome 前端开发测试在多个屏幕尺寸下的效果演示
- IconFont检查器 自动获取当前页面使用到的iconfont库,预览、修改、使用
- JScript tricks 将您自己的JavaScript或CSS代码添加到网页
- Resolution Test 方便开发者测试不同分辨率下的网页情况
- DivMagic 将任何网页中的元素复制为可重复使用的web组件
- Designer Tools 测量并对齐Chrome中元素的前端开发插件
