


CSS Selector Capture Pro这款工具生成一个可复制的CSS选择器,无需Devtool!是做前端开发的一把好手!
干净、简单、直观的使用方式,以及这些独有的功能。
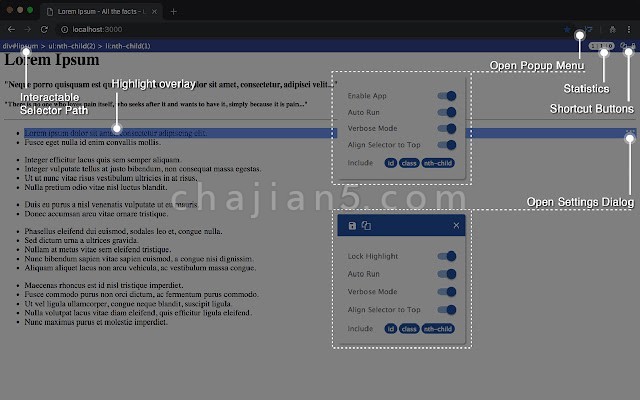
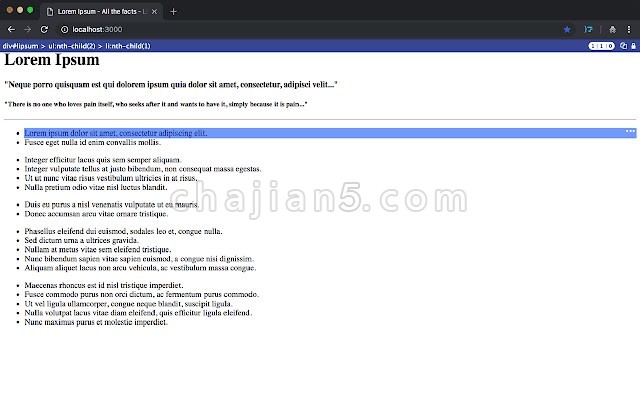
✓ 可复制且可调整的选择器,可在CSS/JavaScript中使用
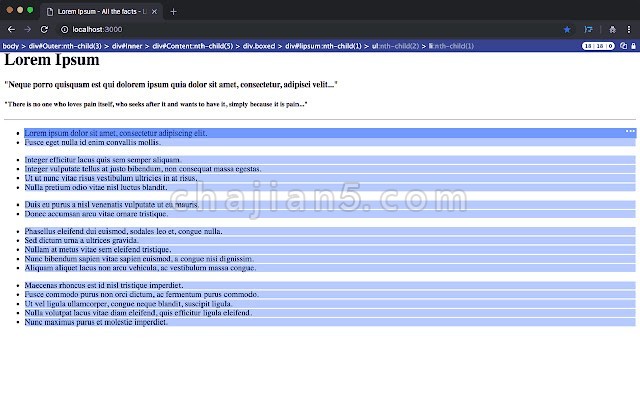
✓ 与选择器匹配的元素的高亮显示
✓ 基于视口上下文中的选择器的总匹配数
✓ 选择简洁或冗长的选择器
✓ 对页面的干扰最小
可以参考使用指南:https://github.com/CharltonC/chrome-css-selector-capture/blob/master/README.md
CSS Selector Capture Pro v2.3.1
上次更新日期:2021年9月2日
相关
- Measuremate 测量网页元素之间距离
- Responsive Viewer前端开发测试多个屏幕的效果
- CSS Peeper 提取网页CSS并构建漂亮的样式
- Jam 网页开发 找bug的工具 错误报告工具 记录浏览器中的错误
- Responsive viewer For Chrome 前端开发测试在多个屏幕尺寸下的效果演示
- CSS Scan 快速查看及复制网页元素的CSS
- CSS Used 获取所选DOM的所有css
- SnipCSS 提取页面上元素的CSS/HTML
- Resolution Test 方便开发者测试不同分辨率下的网页情况
- DivMagic 将任何网页中的元素复制为可重复使用的web组件
