





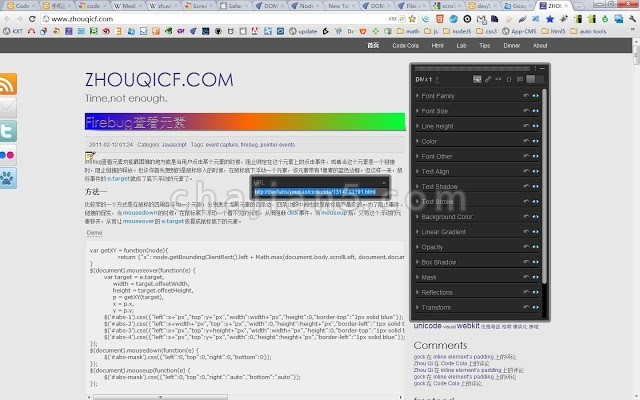
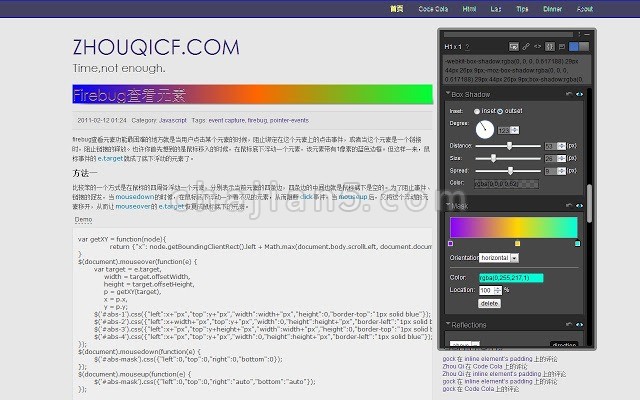
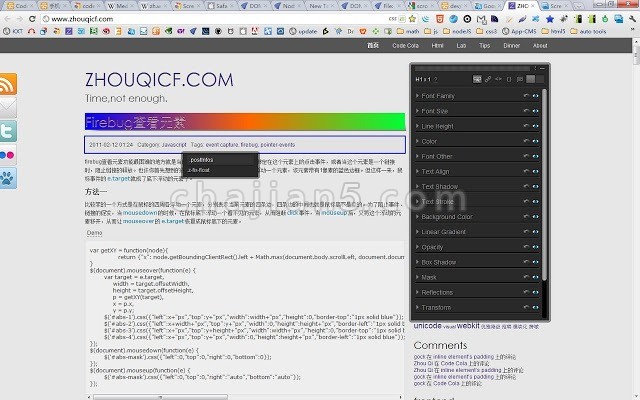
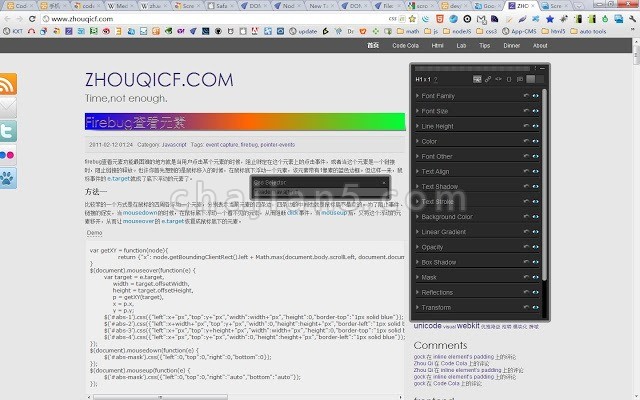
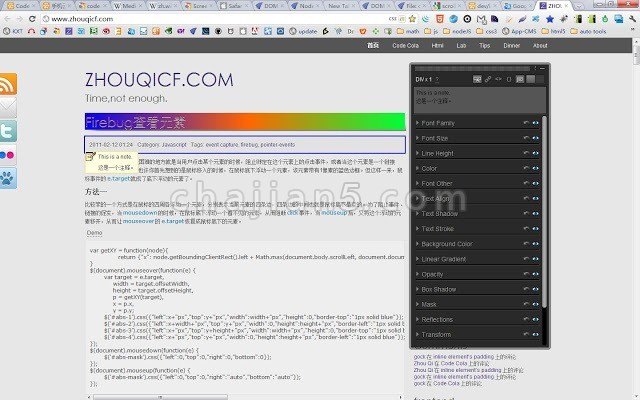
Code Cola是一个可视化编辑在线页面css样式的chrome插件。
English Version: https://chrome.google.com/extensions/detail/lomkpheldlbkkfiifcbfifipaofnmnkn
源码:https://github.com/zhouqicf/code-cola
文档:http://www.zhouqicf.com/code-cola
代码分享社区:http://codecolapatterns.com
Code Cola是一个可视化生成css样式的chrome插件。
== 3.5.0 (2013-05-01) ==
1. 新的UI
2. 去除添加注释的功能
3. 优化暂时隐藏修改的功能(眼睛图标)
4. 增加text-align: justify的支持
Code Cola v3.5.0
上次更新日期:2013年5月1日
点击进入下载页
相关
- CSS Scan 快速查看及复制网页元素的CSS
- Amino: Live CSS Editor 在线修改网站CSS样式的编辑器
- Stylus 个性化网页界面自定义样式定制管理器
- IconFont检查器 自动获取当前页面使用到的iconfont库,预览、修改、使用
- JScript tricks 将您自己的JavaScript或CSS代码添加到网页
- CSS Used 获取所选DOM的所有css
- SnipCSS 提取页面上元素的CSS/HTML
- BrowserStack 在浏览器测试网页
- NerdeFocus 适合前端开发检测CSS元素的焦点
- Fontanello 鼠标右键点击即可查询网页文字的CSS样式信息
