
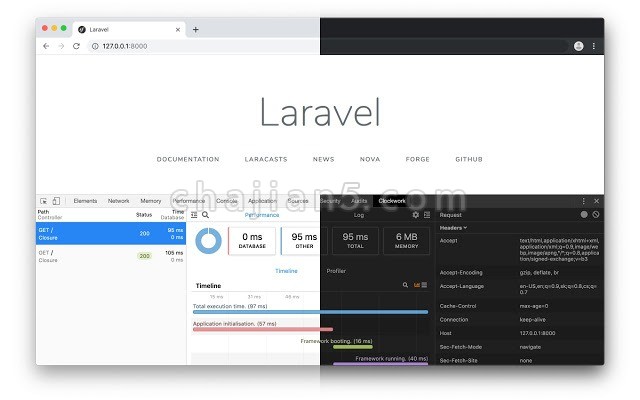
Clockwork是一个用于PHP开发调试的Chrome扩展工具,该扩展工具在chrome浏览器的开发者工具中新增了一个名为Clockwork的面板,用于显示所有对调试和分析PHP代码有用的信息,这些信息包括请求、头、get/post数据、cookies、Session、数据库查询、路由、运行时间、日志等等。
Clockwork 使用介绍
说明
开发过 Rails 程序的朋友应该熟悉 RailsPanel , 是的 Clockwork 是 RailsPanel 的 PHP 版本.
Clockwork 由两个部分组成:
Chrome 插件 Clockwork
服务器端的 Composer Package Github 项目https://github.com/itsgoingd/clockwork
安装
首先安装 Chrome 插件 Clockwork , 然后照着 Github 项目 的 readme 安装服务器端的.
composer require itsgoingd/clockwork
使用
// Logging data to Clockwork can be done using the helper function, which even supports logging multiple values at once
clock(User::first(), auth()->user(), $username)
// If you want to specify a log level, you can use the long-form call
clock()->info("User {$username} logged in!")
Clockwork adds some general application runtime timeline events for you by default.
To add a custom event to the timeline, you'll need to start an event with an unique name and description first.
clock()->startEvent('twitter-api-call', "Loading users latest tweets via Twitter API")
After executing the tracked block of code, you can end the event, using it's unique name.
clock()->endEvent('twitter-api-call')
Events that are not stopped explicitly will simply finish when the application runtime ends.
Route::get('test', function () {
clock('log1', ['lwj' => 'thc']);
clock()->info("User logged in!");
clock()->startEvent('event_name', 'LaravelAcademy.org'); //事件名称,显示在Timeline中
clock('Message text.'); //在Clockwork的log中显示'Message text.'
logger('Message text.'); //也Clockwork的log中显示'Message text.'
clock(array('hello' => 'world')); //以json方式在log中显示数组
//如果对象实现了__toString()方法则在log中显示对应字符串,
//如果对象实现了toArray方法则显示对应json格式数据,
//如果都没有则将对象转化为数组并显示对应json格式数据
// clock(new Object());
clock()->endEvent('event_name');
});
通过 chrome 的 console 的 Clockwork
Chrome 插件端
How does it work?
详情请见 https://github.com/itsgoingd/clockwork/wiki/Development-notes.
简单点解释呢, 如下:
Server side
服务器端收集数据, 并把数据整理为 json 格式输出, 每一次的请求都是有一个独立的 id, 通过 HTTP header 传输给 Chrome 插件, 如下面这两个是这一次返回的 header :
X-Clockwork-Id:1408631499.2148.1282148919 X-Clockwork-Version:1.5
Chrome 插件
Chrome 插件端, 通过上面传输过来的 X-Clockwork-Id header , 按照以下规则, 拼接 URL
/__clockwork/{id}
在此例子中, 得出
http://localhost:8000/__clockwork/1408631499.2148.1282148919
访问以上 URL 可以获取到 服务器端产生的 json 文件, 内容见这个 Gits.
Chrome 插件端拿到 json 数据以后, 就开始解析, 渲染到 console 里面啦.
使用方法的介绍来自tianmac的分享!
Clockwork v4.1.1
上次更新日期:2020年4月28日
点击进入下载页
相关
- PHP Console 用于php 代码Debug的浏览器控制台插件
- Augury- Angular2专用的 Chrome调试插件
- ApiPOST 可直接生成文档的API调试管理工具
- JWT Debugger 编码、验证和生成JWT
- JavaScript Errors Notifier (JavaScript 错误通知的调试工具)
- ARC Welder ARC 模拟器在Chrome上调用Android APK(介绍2020年最新使用方法)
- Vue.js devtools 在Chrome下调试代码Vue.js开发神器
- Redux DevTools Redux调试工具
- PostWoman Http Test-Http接口调试工具(原ApiDebug)
- Cookie master 好用的cookie编辑和管理工具
相关
- PHP Console 用于php 代码Debug的浏览器控制台插件
- Augury- Angular2专用的 Chrome调试插件
- ApiPOST 可直接生成文档的API调试管理工具
- JWT Debugger 编码、验证和生成JWT
- JavaScript Errors Notifier (JavaScript 错误通知的调试工具)
- ARC Welder ARC 模拟器在Chrome上调用Android APK(介绍2020年最新使用方法)
- Vue.js devtools 在Chrome下调试代码Vue.js开发神器
- Redux DevTools Redux调试工具
- PostWoman Http Test-Http接口调试工具(原ApiDebug)
- Cookie master 好用的cookie编辑和管理工具
