


Clear Cache 是一款一键清理浏览器缓存数据,主要很方便做开发的人用,特别是前端开发,测试的时候可以一键清理缓存数据,前端调试神器。
Clear your cache and browsing data with a single click of a button.
Quickly clear your cache with this extension without any confirmation dialogs, pop-ups or other annoyances.
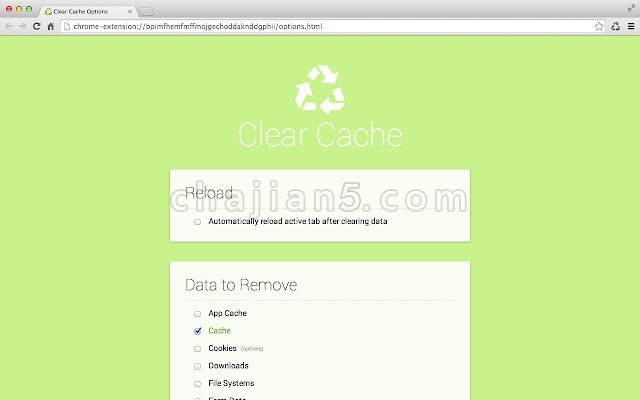
You can customize what and how much of your data you want to clear on the options page, including: App Cache, Cache, Cookies, Downloads, File Systems, Form Data, History, Indexed DB, Local Storage, Plugin Data, Passwords and WebSQL.
Cookies can either be removed globally, only for certain domains or for everything except for certain domains.
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
In order to clear all of this data, this extension will require extended permissions. If you have any questions, feel free to post them in the feedback section.
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
Change Log:
Version 1.1.1 – September 21, 2014
– Fixed issue with descriptions not appearing
Clear Cache v1.1.2
上次更新日期:2020年9月22日
点击进入下载页
Clear Cache v1.1.4.0
上次更新日期:2021年7月13日
相关
- Resource Override 前端调试工具 可以重定向特定的url地址
- Mobile View Switcher 一键切换ChromePC版至移动版浏览效果
- VisBug类似firebug的前端开发工程师网页元素调整工具
- CSS Scan 快速查看及复制网页元素的CSS
- BrowserStack 在浏览器测试网页
- GitHub Repository Explorer 访问github项目历史记录 支持搜索
- Measuremate 测量网页元素之间距离
- MDClient 在Github上阅读Markdown文档
- gitlab-code-view 树状结构浏览gitlab的代码
- React Developer Tools 审查 React 组件的开发者工具
相关
- Resource Override 前端调试工具 可以重定向特定的url地址
- Mobile View Switcher 一键切换ChromePC版至移动版浏览效果
- VisBug类似firebug的前端开发工程师网页元素调整工具
- CSS Scan 快速查看及复制网页元素的CSS
- BrowserStack 在浏览器测试网页
- GitHub Repository Explorer 访问github项目历史记录 支持搜索
- Measuremate 测量网页元素之间距离
- MDClient 在Github上阅读Markdown文档
- gitlab-code-view 树状结构浏览gitlab的代码
- React Developer Tools 审查 React 组件的开发者工具
