




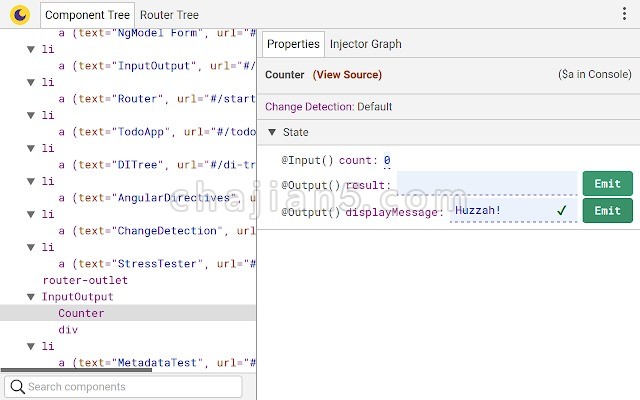
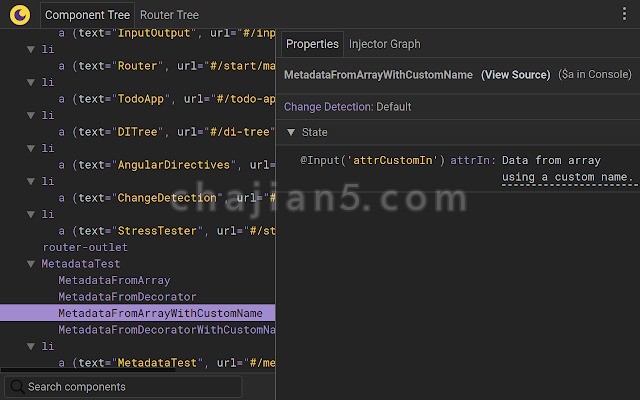
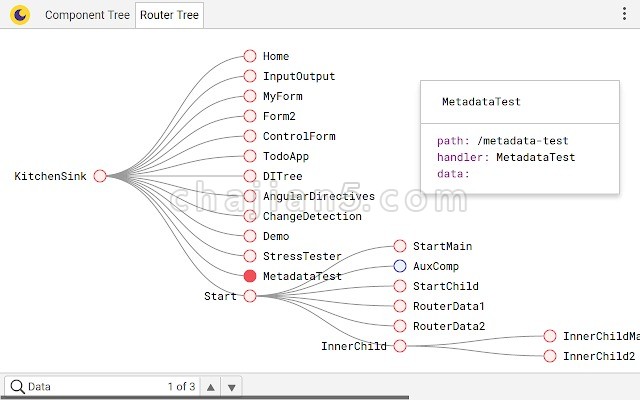
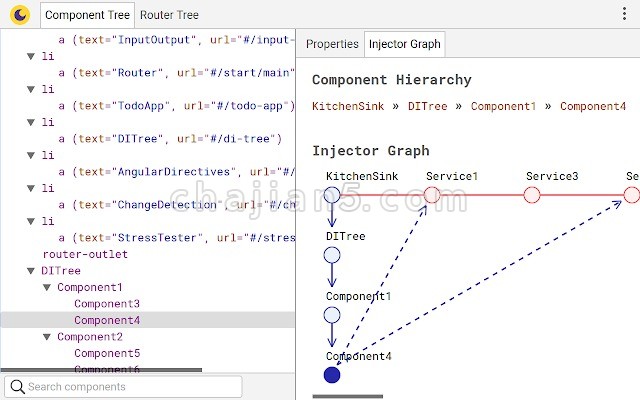
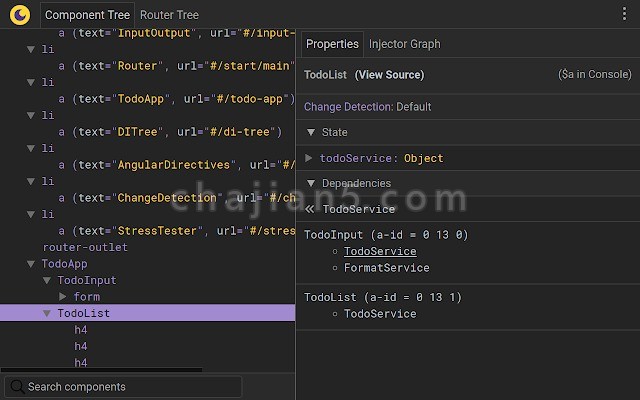
Augury是一款可以在Chrome上使用的Angular2专用调试插件,使用Augury可以查看Angular应用的组件树,组件属性,DI关系,路由树以及每个NgModule包含的内容等等。
谷歌浏览器F12打开调试工具,点击augury,可以看到有Component Tree,Router Tree,NgModules
Extends the Developer Tools, adding tools for debugging and profiling Angular applications.
Augury is a Google Chrome Dev Tool extension for debugging and visualizing Angular applications at runtime.— New in version 1.24.1
* Fixing AOT issue— New in version 1.24.0
* Cannot read property ‘nativeElement’ of undefined
* Update supported versions
* Adding redirect to route path description
* Adding try catch with workaround to solve bug
* Sanity for AppRef.isStable observable
* Update libraries & Compability
* Define selectedComponentProperty in the way it could be redefined
Augury v1.25.2
上次更新日期:2020年2月2日
点击进入下载页
相关
- Boomerang – SOAP & REST Client 生成具有默认值的SOAP请求
- JWT Debugger 编码、验证和生成JWT
- Vue.js devtools 在Chrome下调试代码Vue.js开发神器
- GitHub Repository Explorer 访问github项目历史记录 支持搜索
- MDClient 在Github上阅读Markdown文档
- gitlab-code-view 树状结构浏览gitlab的代码
- Resource Override 前端调试工具 可以重定向特定的url地址
- Clear Cache 一键清理浏览器缓存数据
- React Developer Tools 审查 React 组件的开发者工具
- OctoLinker 更方便的浏览 GitHub 上的代码
相关
- Boomerang – SOAP & REST Client 生成具有默认值的SOAP请求
- JWT Debugger 编码、验证和生成JWT
- Vue.js devtools 在Chrome下调试代码Vue.js开发神器
- GitHub Repository Explorer 访问github项目历史记录 支持搜索
- MDClient 在Github上阅读Markdown文档
- gitlab-code-view 树状结构浏览gitlab的代码
- Resource Override 前端调试工具 可以重定向特定的url地址
- Clear Cache 一键清理浏览器缓存数据
- React Developer Tools 审查 React 组件的开发者工具
- OctoLinker 更方便的浏览 GitHub 上的代码
